
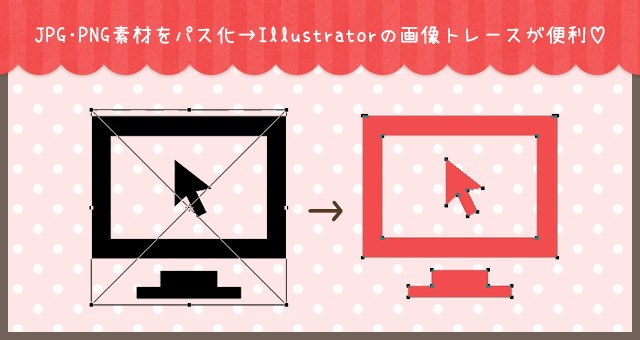
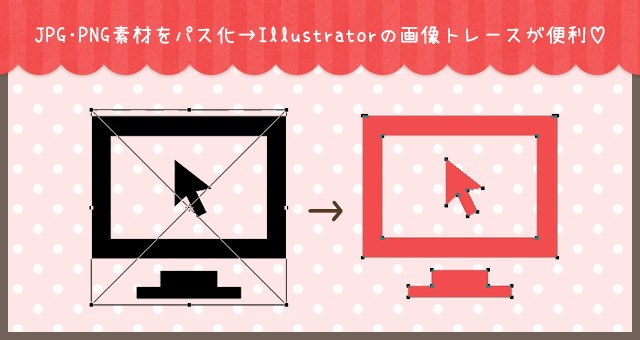
たったの3ステップ!Illustratorで画像をパスに変身させちゃう方法
こんにちは。ゆうこ(chibiyuko_0124)です。
デザイン作業をしているときに、「この画像ベクター化したいよなあ」なんてことがあったりしますよね。
素材がpngしかなかった~とか、アナログで描いたものをトレースしたいとか。
そんな時はIllustratorの「画像トレース」がオススメでごわす!


こんにちは。ゆうこ(chibiyuko_0124)です。
デザイン作業をしているときに、「この画像ベクター化したいよなあ」なんてことがあったりしますよね。
素材がpngしかなかった~とか、アナログで描いたものをトレースしたいとか。
そんな時はIllustratorの「画像トレース」がオススメでごわす!

こんにちは。ゆうこ(chibiyuko_0124)です!
公開したと思っていたら、ずっと下書き状態の記事をアップします……
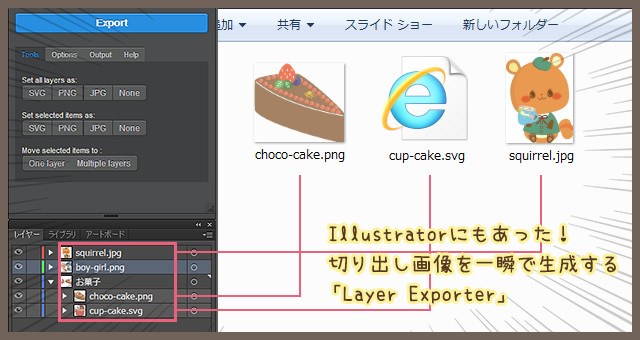
先日ご紹介したPhotoshopの画像アセット記事(レイヤーが画像として自動生成される機能)ですが、なんとIllustratorにも同じような機能がありました!!
その名もLayer Exporter!
今回はその機能についてフォーカスしてみよーと思います◎

こんにちは。ゆうこ(chibiyuko_0124)です!
新規のWEBサイトやリニューアル案件となると、ロゴ制作もペロッと出てきたりします。
ロゴは、シンプルな分一つ一つの要素とじっくり向き合わないといけないのでわたしが作るとめっっっちゃ時間が掛かるし、めっっっちゃ悩んで迷います!(笑)
今回はロゴ制作に関する情報をご紹介いたします!

デザインの制作ソフトはPhotshopが7割を占めるゆうこ(chibiyuko_0124)です!
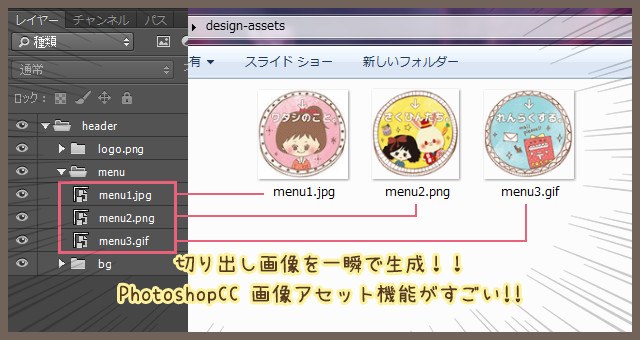
CC(バージョン14.1以降)から新たに追加された機能「画像アセット」が便利すぎて便利すぎて泣けちゃうくらいとにかく便利で、毎回ありがたく利用させていただいています。
レイヤーにファイル名と拡張子をつけるだけで一気に画像が切り出される、WEB屋には必見なこちらの機能をご紹介します!

クリスマスソングが流れるとなんとも切ない気持ちになるゆうこ(chibiyuko_0124)です。
そんな今の季節にぴったりな、簡単でおしゃれでかわいい★ふんわり文字の作り方を紹介しますo(・ロ・)o 必要なものはPhotoshop、Illustratorです。バージョンは問わず!
(やり方は違うだろうけどFireworksでもできると思います◎)

せっかく良い加工法を見つけてもすぐに忘れてしまうニワトリ頭な自分へのおさらいも兼ねて!
Photoshopでうさぎさんをイラストチックに変身させてみました(*´ω`*)
解像度の低い写真を拡大して使いたい時や、リアルテイストではなくベタっぽく加工したい時におすすめです。