結構な頻度で大変お世話になっているリボン素材。
ネットに転がっている素材を使わせていただいてましたが、文章量と形が合わないことがしばしばありました。
使わせていただいているだけありがたいのですがね…。
ということで、自分でつくってみました!!
ダウンロードできるようにしておりますのでぜひぜひ使ってやってくださいまし(^人^)
目次
ダウンロードはこちらから
6種類のパターンを作成しました。
ブラシなので、好きな長さ・形にできます♡
どれもアレンジを前提とした超ベーシックなものなので、もちろん無料で商用利用もOK!
加工の上限も設けていません。好きにシチャッテクダサイ♡♡♡
ただし、素材そのものの配布だけはご遠慮ください(-人-)
ここでしかダウンロードできないようにしたいですう…。
ベクター版とブラシ版のふたつのaiが入ってるよ!
ベクター版は、パスをアウトライン化して調整したものです。
(アンカーポイントが無駄に多くなっちゃってます…すみません)
ブラシ版は、ブラシライブラリで読み込ませて自由な形に反映させてください(◍ ´꒳` ◍)
アレンジ法や解説、つくりかたはこのあとに説明します◎
バージョン:llustrator CS3〜
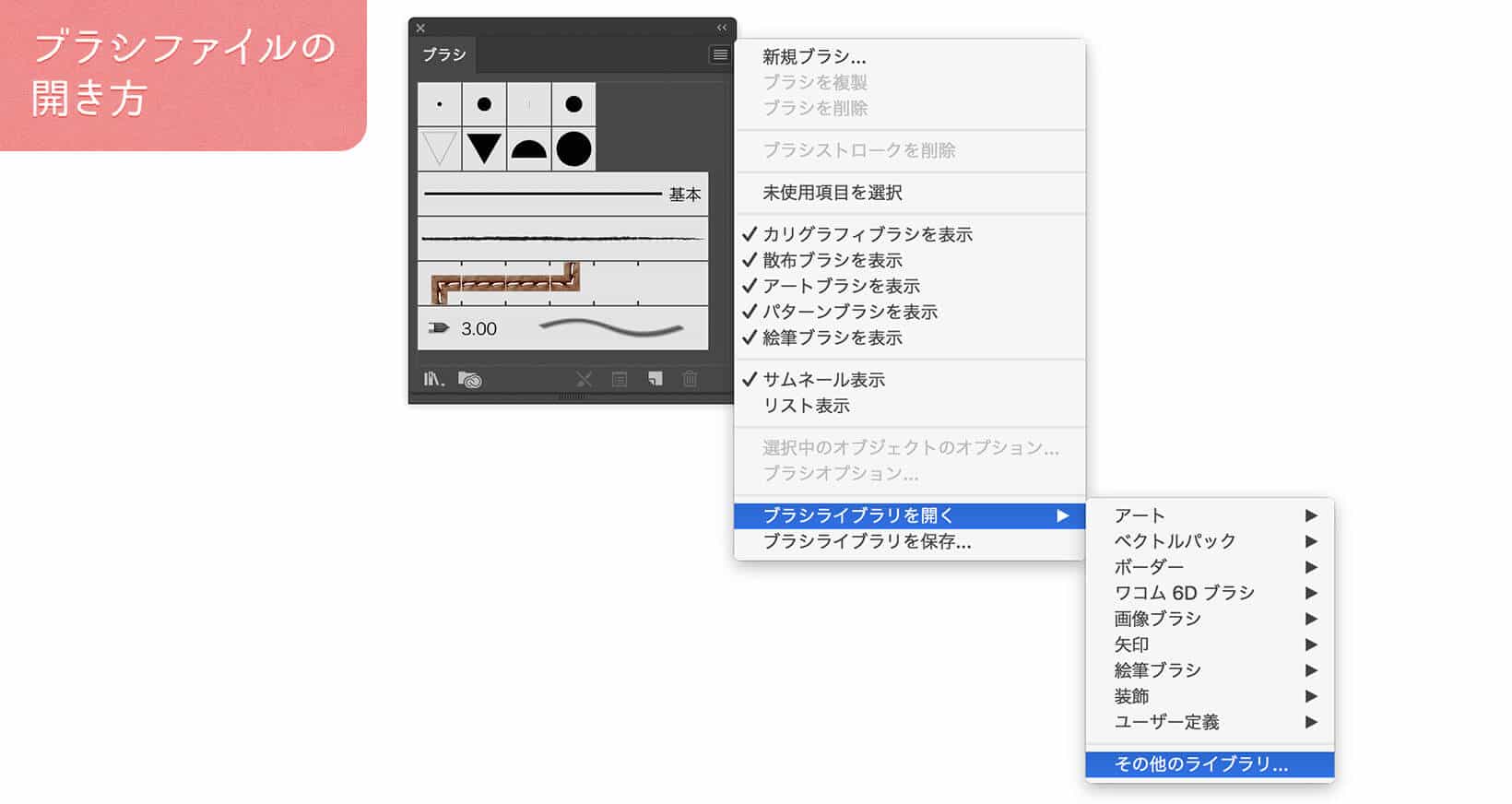
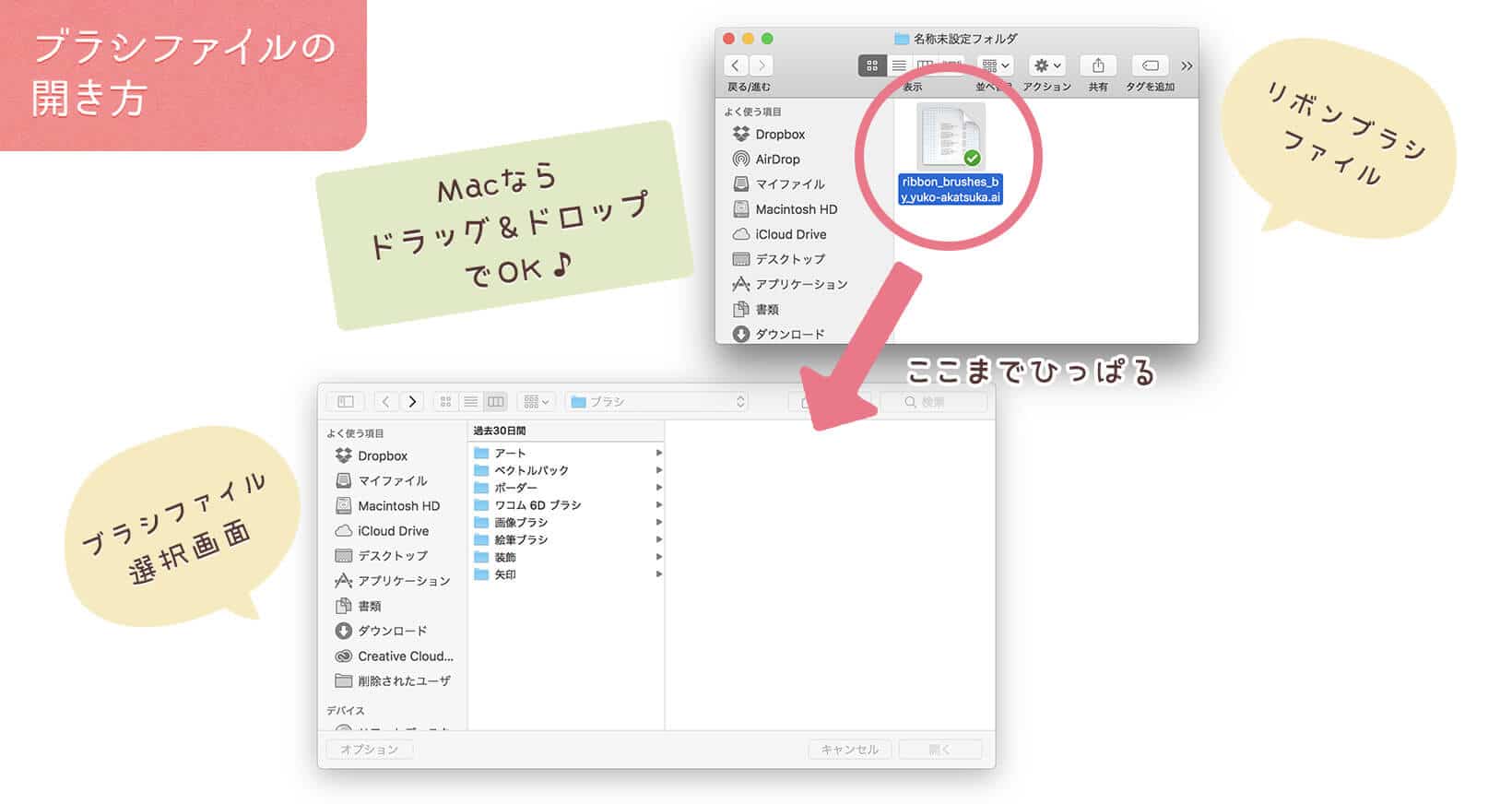
ダウンロード後 ブラシファイルの開き方
ダウンロードしたファイルをブラシ画面から開く
Illustratorを起動し、キャンバスを作成してブラシウィンドウを表示します。
右側の4本線のメニューボタンから ブラシライブラリを開く → その他 へ。

そうするとファイルを読み込む画面が出てくるので、ぶち込んだファイルを選択しましょう(◍•ᴗ•◍)
Macならドラッグ&ドロップでもできますよ!

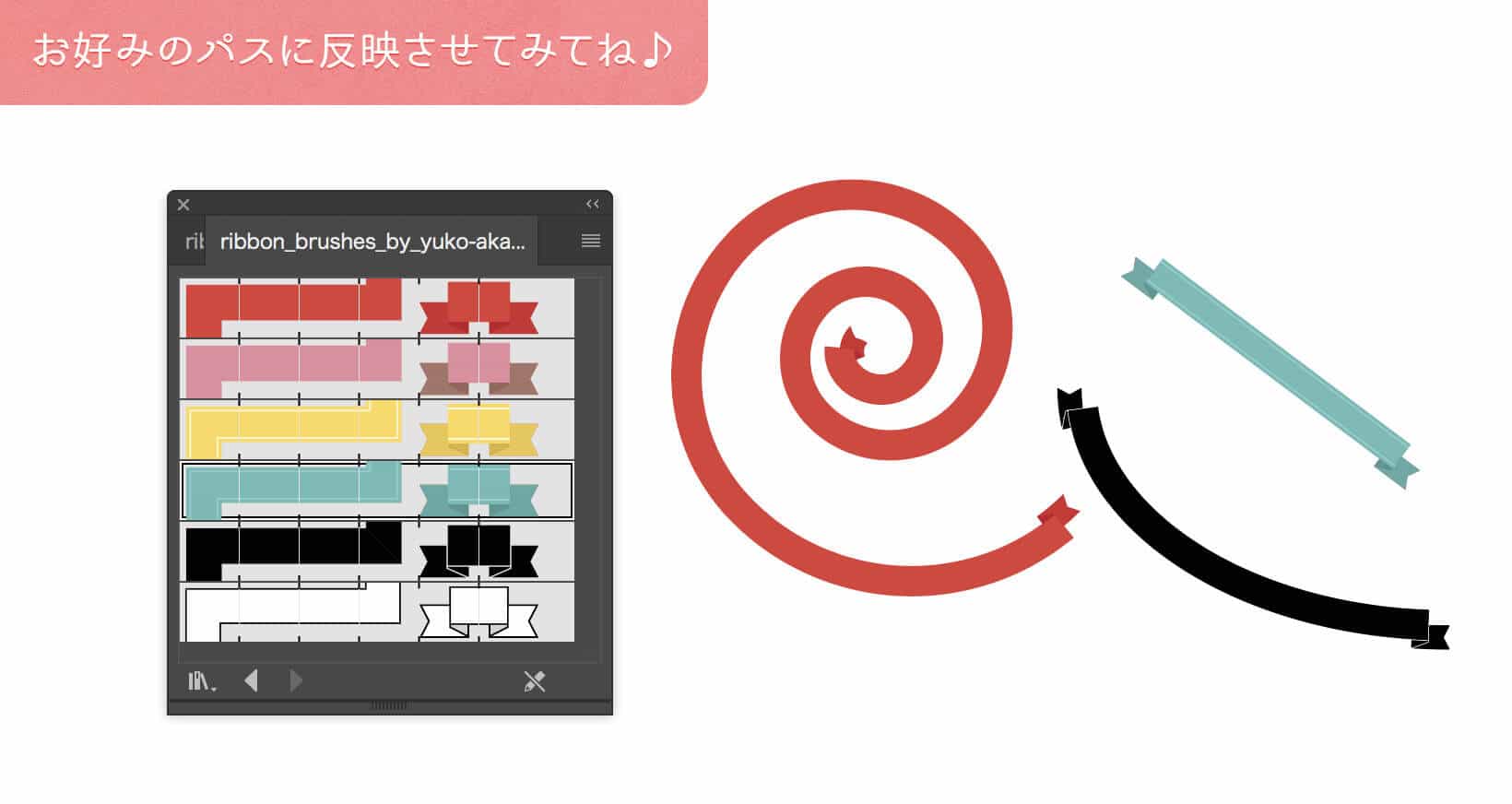
ブラシが表示された!お好みのパスに反映させてみて
 ブラシ画面に読み込んだリボンたちが表示されました〜!パチパチ
ブラシ画面に読み込んだリボンたちが表示されました〜!パチパチ
お好みのパスに反映させてみてください。
ブラシなので、基本どんな形にも反映されます。
四角形とかパスがつながっているものだと切れ端が表示されないから、ただの太い線になっちゃうけどね(笑)
リボンの色を変えたり柄を入れたい場合
リボンをアウトライン化すればお好みの色や柄を入れられますよ(◍•ᴗ•◍)
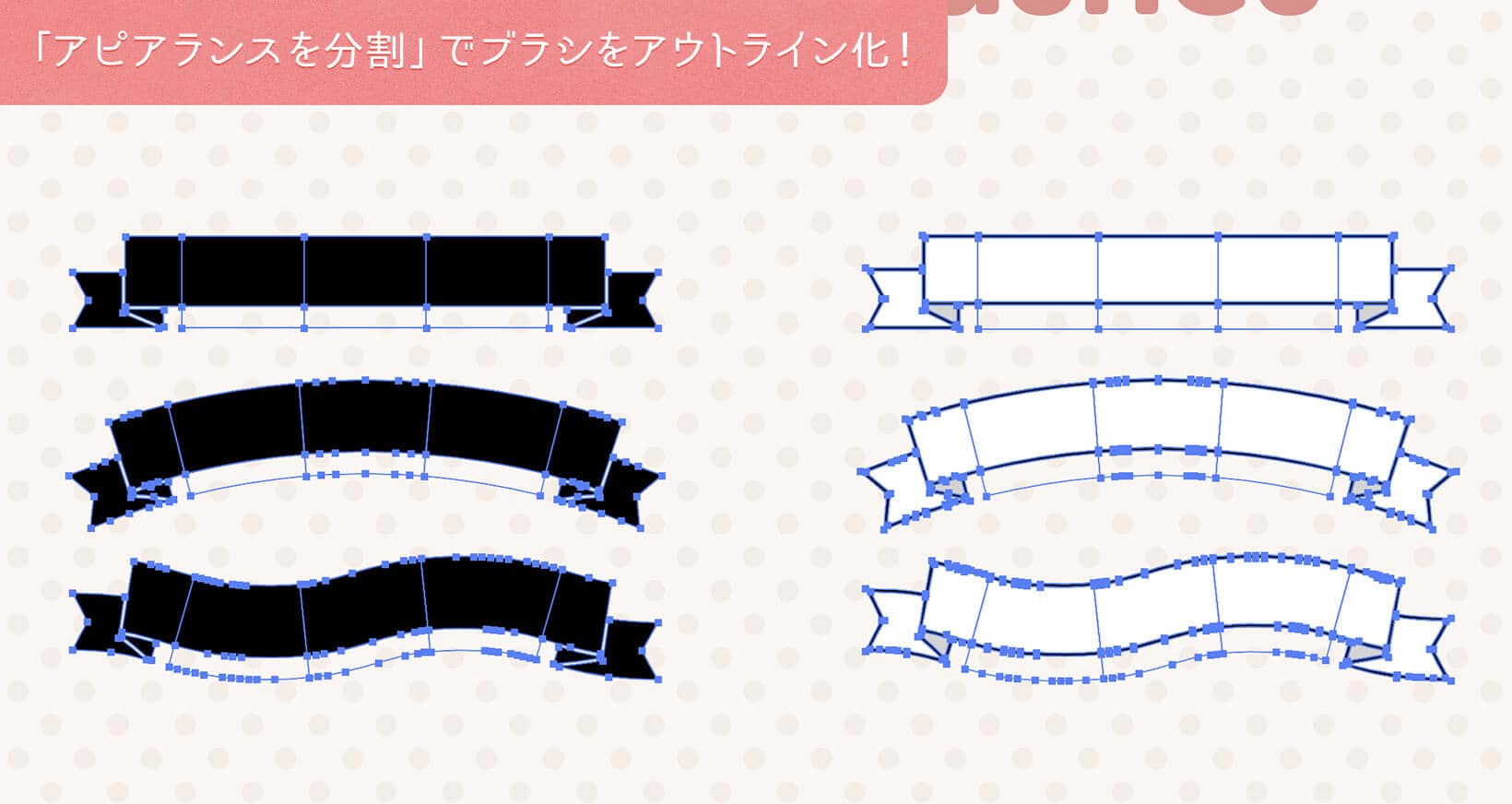
長さや形を確定させたら、 オブジェクト → アピアランスを分割 へ。
 アウトライン化されました。アンカーポイントが異様に多いね〜(^▽^;)
アウトライン化されました。アンカーポイントが異様に多いね〜(^▽^;)
この状態ではパスがグループ化されているので、さらに分解していきます。
リボンを選択している状態で 右クリック → グループ解除 を2回実行してください!
グループ化されているパーツがふたつあるためです。
 パスが分解されました〜!
パスが分解されました〜!
このままでも色の変更はできるのですが、パーツが多すぎるのでくっつけられるものはくっつけてしまいましょう!
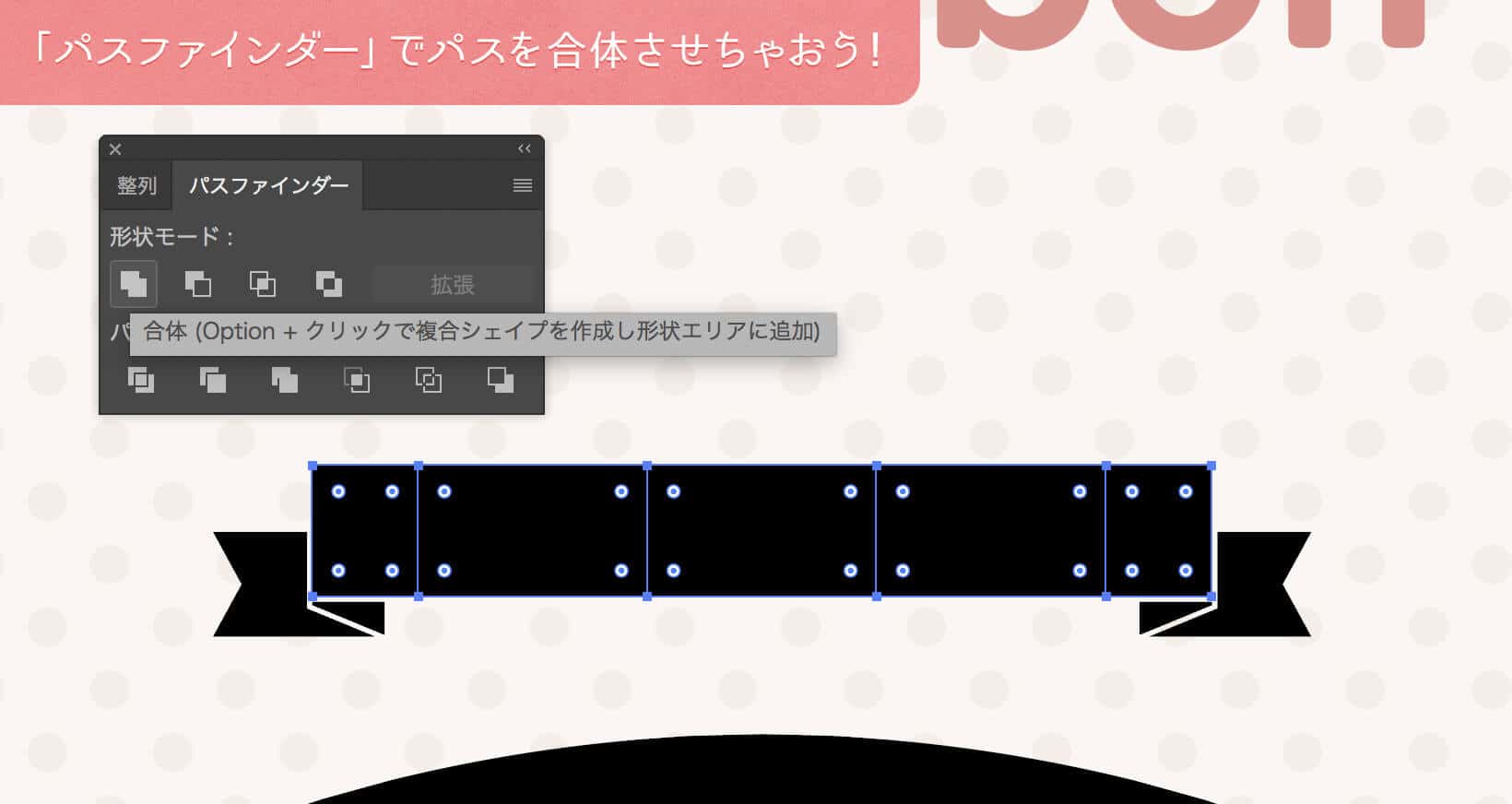
ウインドウから パスファインダー 画面を表示させておきます。

リボンは全部で3つのパーツにまとめることができます。
1.文字が乗っかる部分
2.切れ端
3.1と2の間の影となっている部分
それぞれをクリックして選択していきます。
「Shift」を押しながらクリックしていくとパスが複数選択できるよ◎
その状態で、パスファインダ画面の左上 合体 をクリックしましょう!
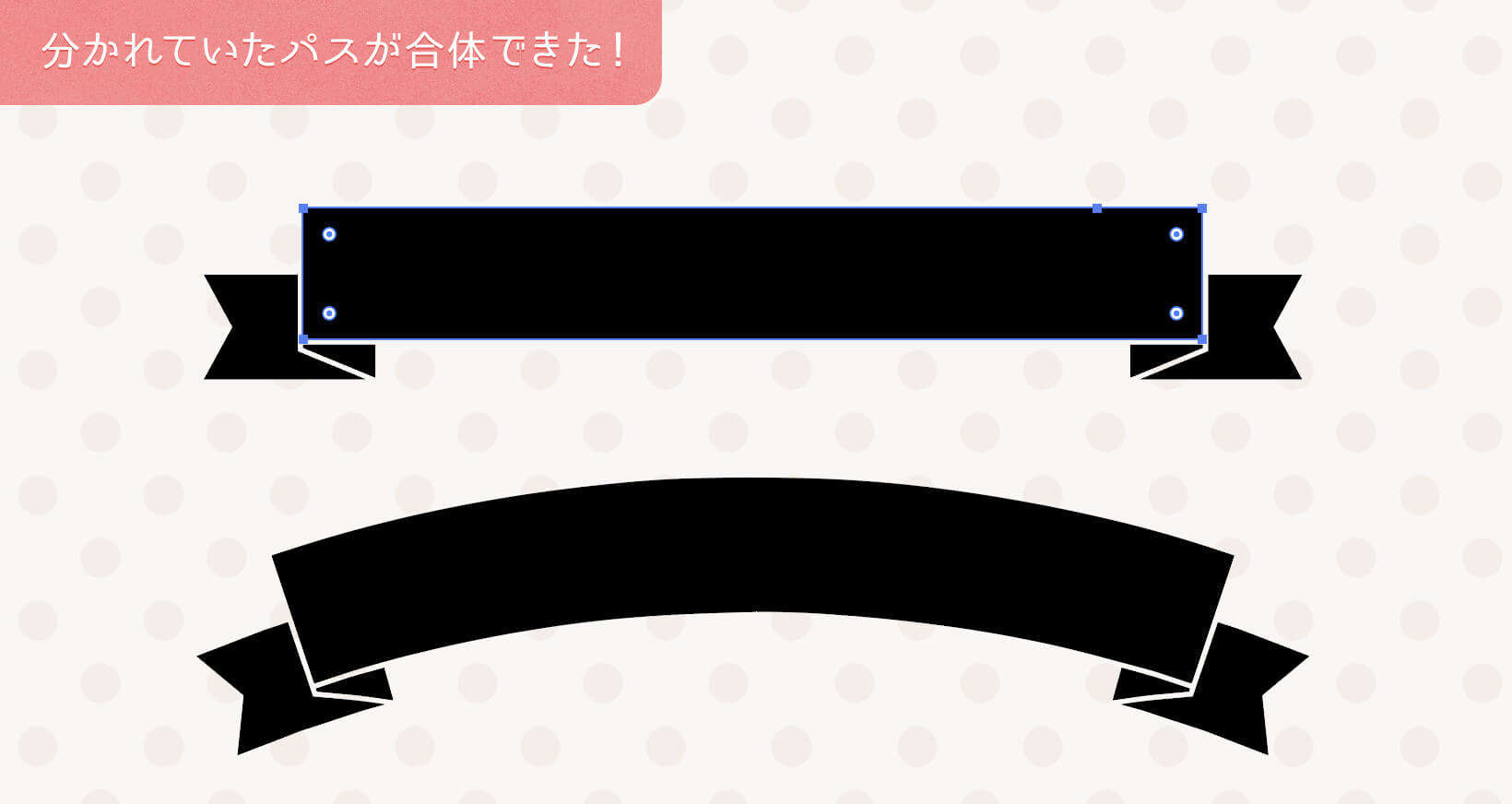
 無事に合体できました!
無事に合体できました!
これで自由にアレンジができます♪
アンカーポイントが気になる方は「単純化」でスリム化してみてください
アンカーポイントが無駄に多くアウトライン化されてしまうのが結構お恥ずかしいです。
でもこれはどうしようもない…解決法あるのかな…?
気になる方は オブジェクト → パス → 単純化 でいくらか少なくできるのでお試しください。
それでも残っちゃうけど!(><)
誰かのお役に立てますように
自分がほしかったからつくっただけなんだけど、一人で終わってしまうのもなんだかもったいないなと思い公開してみました!
お役に立てればうれしいな〜(◍ ´꒳` ◍)