こんにちは。ゆうこ(chibiyuko_0124)です!
公開したと思っていたら、ずっと下書き状態の記事をアップします……
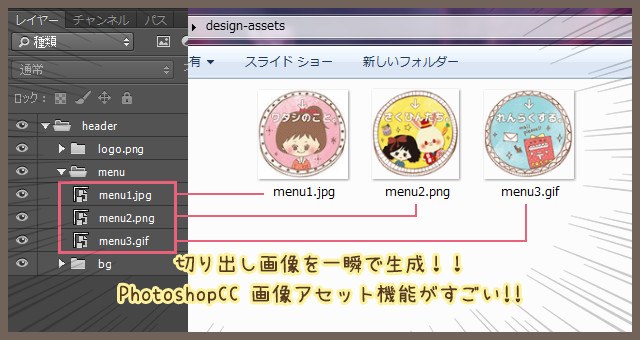
先日ご紹介したPhotoshopの画像アセット記事(レイヤーが画像として自動生成される機能)ですが、なんとIllustratorにも同じような機能がありました!!
その名もLayer Exporter!
今回はその機能についてフォーカスしてみよーと思います◎
目次
Layer ExporterはIllustratorの無料のエクステンションだよ
 ざっくり要点をまとめるとこんなんです。
ざっくり要点をまとめるとこんなんです。
・レイヤー名を「XXX.png」とすると、「XXX.png」で画像生成される
・生成できる画像の種類はpng、jpg、svg
・選択オブジェクトのみのレイヤーの結合や単独レイヤーの作成ができる
・html、CSSジェネレーター機能もあり(今回は触れていません)
・バージョンはCCで利用できる
まずはダウンロードしよう!
1.Adobeサイトからダウンロードしよう
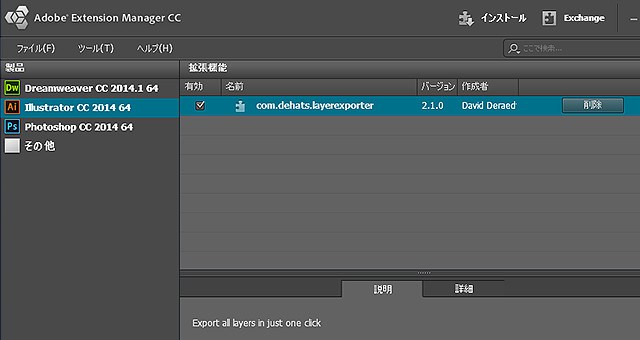
2.Adobe Extension ManagerでIllustratorに取り込むよ!
 ダウンロードしたファイルをダブルクリックすると、Adobe Extension Managerが自動で起動するので、表示に従ってIllustratorに取り込みます。
ダウンロードしたファイルをダブルクリックすると、Adobe Extension Managerが自動で起動するので、表示に従ってIllustratorに取り込みます。
起動しなかったらご自身のPCのAdobeフォルダの中にいらっしゃるので、手動で固定して上の方にある「インストール」から1でダウンロードしたファイルを指定するよ。
3.Illustratorを起動!エクステンションから表示させてみよう
 Illustratorを起動します。
Illustratorを起動します。
ダウンロード前から開きっぱの場合は一度閉じて再起動してください。
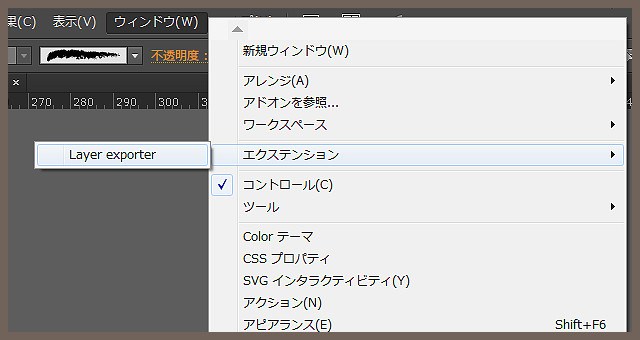
「ウィンドウ」→「エクステンション」→「Layer exporter」をポチ!
これで表示されます。
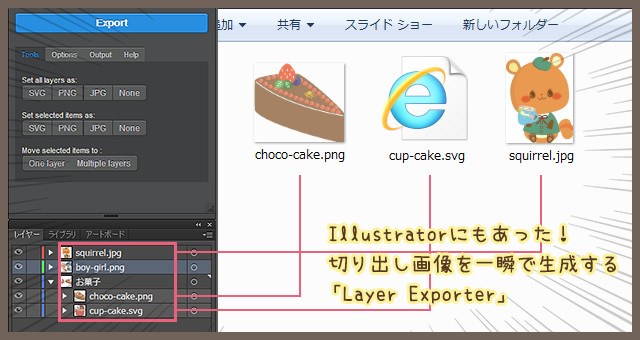
早速使ってみよう!~画像生成の巻~
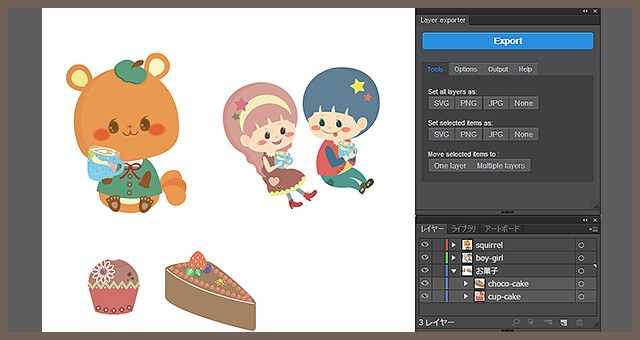
1.レイヤーに画像ファイル名をつけよう
 動物とカップルは独立したレイヤーなのでレイヤー名を。
動物とカップルは独立したレイヤーなのでレイヤー名を。
お菓子は同じレイヤー内にオブジェクトとして分かれているので、それぞれのオブジェクト名を編集します。
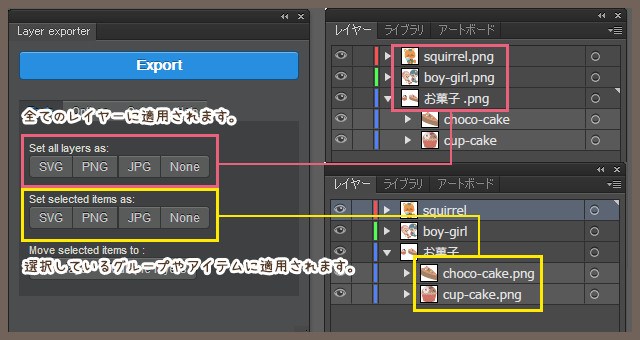
2.ワンクリックで拡張子を一括付与→Export
 「Set all layers as」は全部のレイヤーに。
「Set all layers as」は全部のレイヤーに。
「Set Selected item layers as」だと選択しているグループやアイテムに。
(レイヤー名編集時に、手動で拡張子をつけてもOKです◎)
拡張子を外したい時は「None」をポチしてください。
Exportって書かれた青いボタンを押すと、生成した画像をどこに保存するかを選択する画面が出てきます。
それを指定すると、画像生成が始まるよ~(っ*´∀`*)っ
※カップケーキの拡張子は、実験で項目には存在しない「.gif」としてみました。
果たして生成されるかな…?
3.生成された画像はこんな感じ
 背面の処理はpngやsvgは透過、jpgは背景が白でした。画像アセットと同じですね。
背面の処理はpngやsvgは透過、jpgは背景が白でした。画像アセットと同じですね。
gifはやはり生成されませんでした…(T_T)
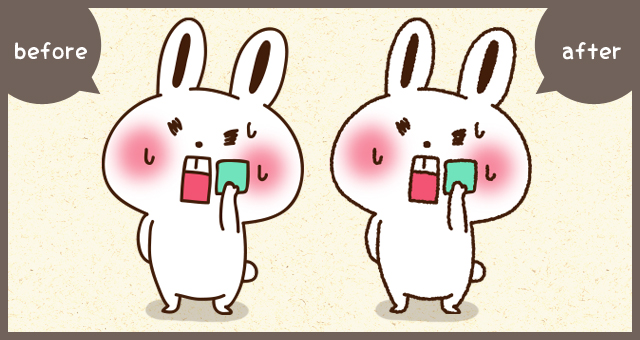
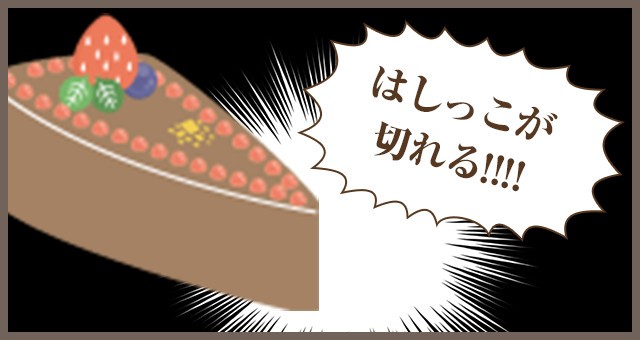
パッと見、いい感じでしょ。でも、ケーキの画像をよ~~く見てみてください。
画像が切れる!!
 画像によっては端っこが微妙に切れてます…ぐぬぬぬぬ…。
画像によっては端っこが微妙に切れてます…ぐぬぬぬぬ…。
あと、クリッピングマスクをかけているレイヤーは、クリッピングマスクのサイズで生成されるので不要な余白が発生しちゃったりします。
選択アイテムのレイヤーの結合や単独生成もできます
「Move selected items to」の
「One layer」で選択したアイテムを1つのレイヤーに
「Multiple layers」で選択したアイテムを単独のレイヤーとして生成することができます。
使用してみての感想・Photoshop 画像アセットとの比較
生成された画像の端っこが切れちゃうのが痛いけど、やっぱスライスに比べて断然便利!
発展途上な感じがしたので、これからどんどんパワーアップしてゆくんじゃないかと思う!
そんなわけで、生成できる拡張子が多くて大きさや容量指定など細かく設定できるPhotoshopの画像アセットさんをメインに、引き続きお世話になるかなあと。
いや~それにしてもかーなーりー便利なエクステンションなのでインストールして損はありません!!⊂(‘ω’⊂ )))
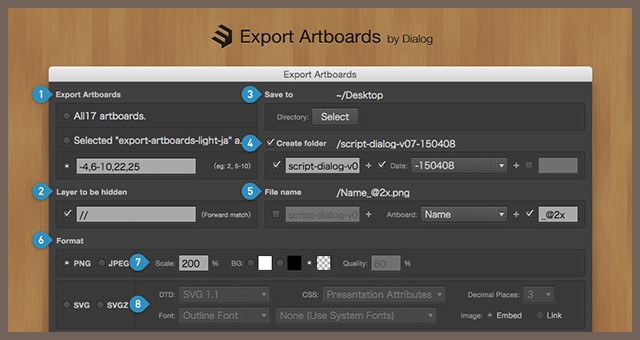
【追記】アートボード書き出しダイアログなるものがあるらしい
 Layer Exporterと同じような機能のダイアログがあるようです。
Layer Exporterと同じような機能のダイアログがあるようです。
書き出したいオブジェクトごとにアートボードを作成→リネーム→拡張子や保存先を選択・フォルダ作成で生成できるみたい!
※CS4など古いバージョンでは動かないっぽ
下記のサイトで丁寧に解説してくださってます*
第5話 Illustratorのデザインカンプから画像を書き出す方法 |マンガでなれるWebデザイナー講座
naoさんにご紹介いただきました!ありがとうです◎
教えてくださったnaoさん、どうもありがとうございました!!!