デザインの制作ソフトはPhotshopが7割を占めるゆうこ(chibiyuko_0124)です!
CC(バージョン14.1以降)から新たに追加された機能「画像アセット」が便利すぎて便利すぎて泣けちゃうくらいとにかく便利で、毎回ありがたく利用させていただいています。
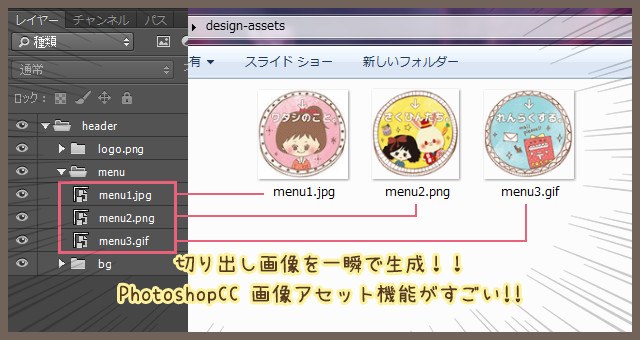
レイヤーにファイル名と拡張子をつけるだけで一気に画像が切り出される、WEB屋には必見なこちらの機能をご紹介します!
目次
画像アセットとはなに?どう便利なの?
レイヤーやレイヤーグループにファイル名(拡張子入り)をつけ、個々の画像として切り出される素敵機能
例えば「レイヤー1」となっている画像を「images1.jpg」とすると、「images1.jpg」という画像が生成されるのです。
スライスや個々の画像に分けて保存する必要がなくなった!
レイヤーに名付けるだけなので、地道にスライスを引いたり、スライスによって生じた微妙なズレやわざわざ他のレイヤーを隠して…なんて煩わしさも一切ありません◎
どうやって使うの?
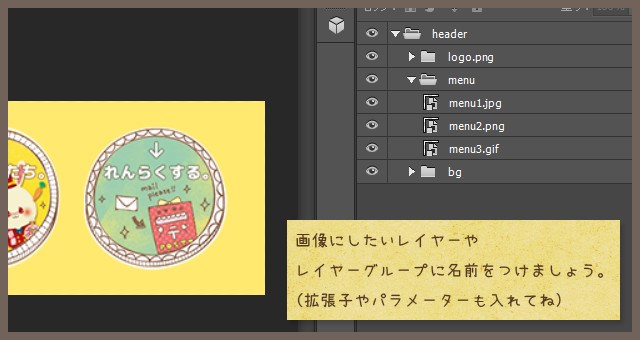
1.まずは画像ファイル名を設定しましょう。

画像として切り出したいレイヤーやレイヤーグループに拡張子入りの名前を設定します。
パラメーター一覧を参考にしてちょ。
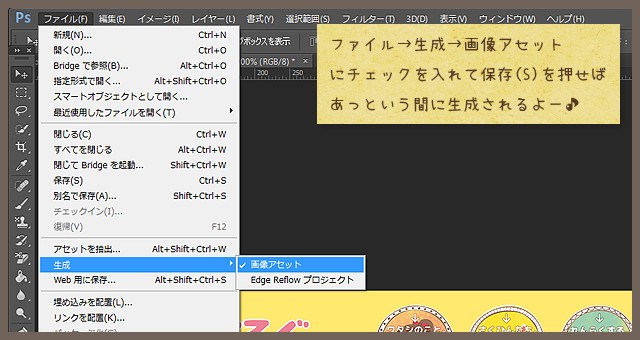
2.ファイル→生成で「画像アセット」をチェック

ここにチェックがついているPSDファイルは、保存時に毎回生成されるようになるよ。
チェックできないようになっている方は、編集→環境設定→プラグイン→「Generator を有効にする」にチェックを入れてね。
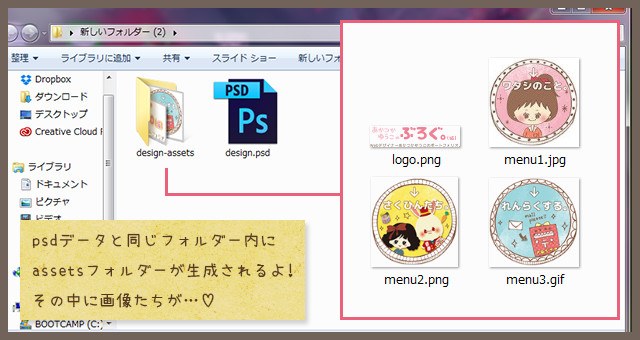
3.あとは「保存」を押すだけ! assetsフォルダーが生成されるよ!

ふつーにいつも通り「保存」するだけです。
新しくフォルダーができて、その中に切り出させた画像たちが入っております。
スライスの時と比べてかーなーりー楽になりました。とてもありがたいです(っ*´∀`*)っ

画像アセットのパラメーター
| レイヤー名 | 切り出される画像 | |
|---|---|---|
| 大きさ指定(%) | 200% images.png | images.png(200%に拡大されます) |
| 大きさ指定 (サイズ指定) |
200 x 150 images.png 200mm x 150mm images.png 200in x 150in images.png |
images.png(200px x 150px) images.png(200mm x 150mm) images.png(200in x 150in) ※単位を省略するとpxになります |
| 複数出力 | images.jpg, images.gif | images.jpg images.gif |
| JPG 画質調整 (%、1-10) |
images.jpg5 images.jpg50% |
images.jpg(画質が5) images.jpg(画質が50%) ※初期設定は90% |
| png データ形式 (8、24、32) |
images.png8 images.png24 images.png32 |
images.png(png8) images.png(png24) images.png(png32) ※初期設定は32 |
| gif 画質調整 (%) |
50% images.gif | images.gif(画質50%) |
| アレンジ | 80% image.png24, 100×100 images.jpg50 | images.png(画質80%のpng24) images.jpg(画質50の100px x 100px) |
詳細はAdobeのヘルプを参照ください。
*半角スペースのあけ忘れでエラーが起きて生成できなくなったりするので注意
*縦横でサイズ指定をしている画像はサイズ通りに生成できるけど、画像そのものの縦横比はガン無視されるので注意
こんなところに注意!
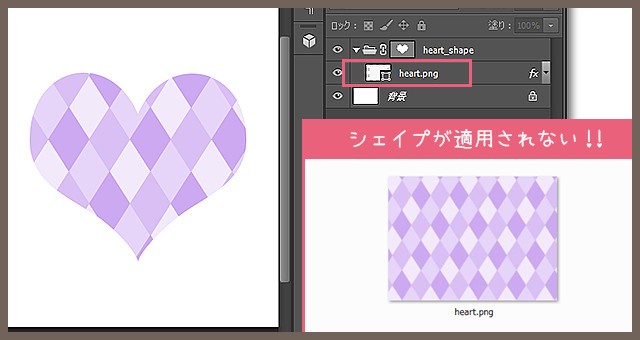
書き出す範囲を決めちゃいたい場合はレイヤーマスクをかける
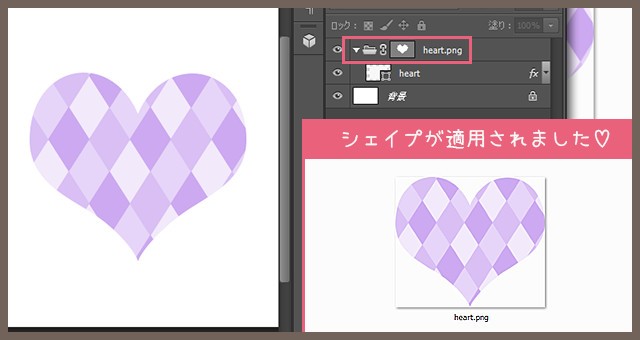
マスクやシェイプ内の画像を生成したい場合、名づけたレイヤーグループにそれがかかっていないと適応されず、意図していない形に切り出されてしまい「ちがう!!」ってなります。


↑みたいにレイヤー数が少ないと気付きやすいのですが、何重にもレイヤーが掛かっていると意外とうっかりしてしまうところです(^^;)
保存をするごとに生成画像がリセットされるよ
psdを保存をするたびにassetsフォルダごと再生成されます。
なので「生成できたー!」とか言ってレイヤーを削除して保存してしまうと、その画像は無くなってしまうので注意!
「Slicy」なるものがあるようで…

Slicyってゆーのが同じような機能を搭載しているようです。
使ったことがないのでどっちが便利かわかりませんが、CCを持っている方なら画像アセットの方が1ソフトでいっぺんにできるので楽なんじゃないかな~とも思ふ。
切り出し画像ファイル名の設定に便利なプラグインがあるらしい…
画像アセットのことについて調べていたら、ファイル名の設定に「Adobe Layer Namer」というものが重宝するらしいです◎
今度入れてみよう!