クリスマスソングが流れるとなんとも切ない気持ちになるゆうこ(chibiyuko_0124)です。
そんな今の季節にぴったりな、簡単でおしゃれでかわいい★ふんわり文字の作り方を紹介しますo(・ロ・)o 必要なものはPhotoshop、Illustratorです。バージョンは問わず!
(やり方は違うだろうけどFireworksでもできると思います◎)
目次
1.Illustraotorで文字を打ち、アウトライン化
 文字を入力したら「書式」→「アウトラインを作成」で文字をパス化してしまいます。
文字を入力したら「書式」→「アウトラインを作成」で文字をパス化してしまいます。
太めで丸っこい文字がおすすめです。
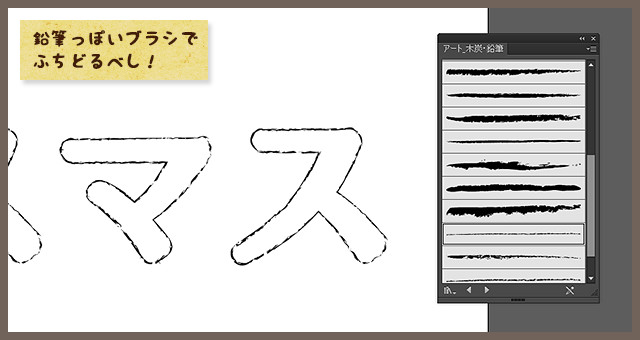
2.鉛筆っぽい効果のブラシを選択!
 効果が入っていないシンプルな線でも良いのですが、鉛筆っぽい質感のブラシだとよりガーリーになります!
効果が入っていないシンプルな線でも良いのですが、鉛筆っぽい質感のブラシだとよりガーリーになります!
画像のブラシは「ブラシライブラリを開く」→「アート」→「アート_木炭・鉛筆」内のものを使ってます。
パス内の塗りは透明にしてください!
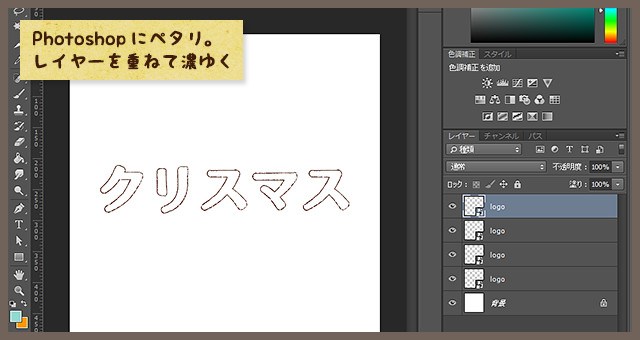
3.Photoshopに貼り付け
 今度はPhotoshopを起動し、Illustratorで作ったオブジェクトをコピペします。
今度はPhotoshopを起動し、Illustratorで作ったオブジェクトをコピペします。
1枚だけだと薄いので、4枚くらい重ねます w
ペースト形式はなんでも良いですが、わたしは「スマートオブジェクト」にしています。
拡大縮小に強く、やっぱブラシの種類を変えようとかなった時に便利~(ˇωˇ)
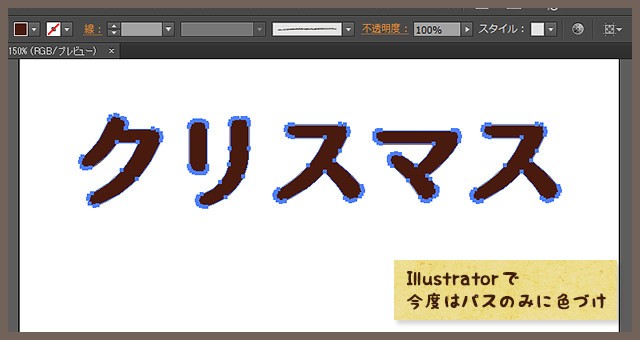
4.再びIllustrator。今度はパス内に色を入れる
 再びイラレに戻ります。
再びイラレに戻ります。
さきほどコピペしたオブジェクトを選択し、ツールバーから塗りと線をクルッと入れ替えます。
そうしてパス内にのみ色が入っているようにします。
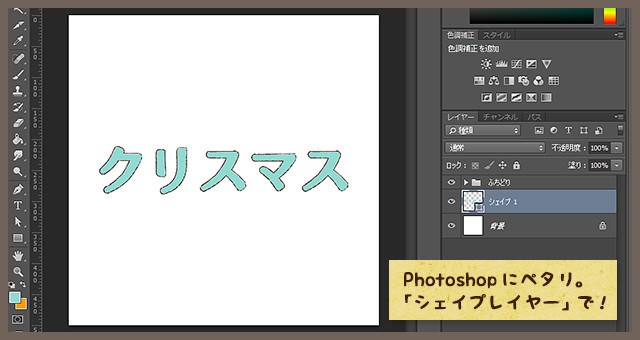
5.再びPhotoshop。ペースト→色を決める
 4をコピーし、再びフォトショに戻ってペースト。
4をコピーし、再びフォトショに戻ってペースト。
「シェイプレイヤー」での貼り付けがおすすめです!
そのあと自由に色を選んでください。
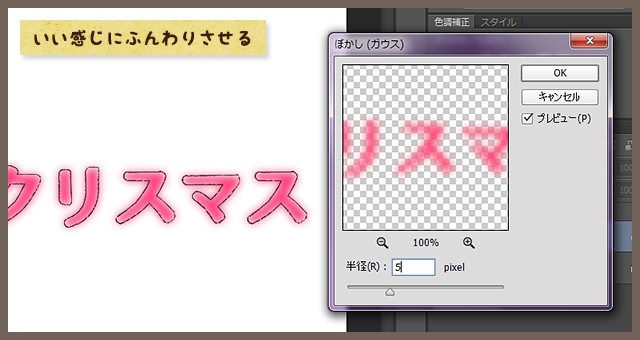
6.いい感じぼかす
 5で作成したシェイプレイヤーを右クリック→「スマートオブジェクトに変換」で念のため編集できるようにしておきます。
5で作成したシェイプレイヤーを右クリック→「スマートオブジェクトに変換」で念のため編集できるようにしておきます。
そのあとに「フィルタ」→「ぼかし」→「ぼかし(ガウス)」で程良くぼかします。
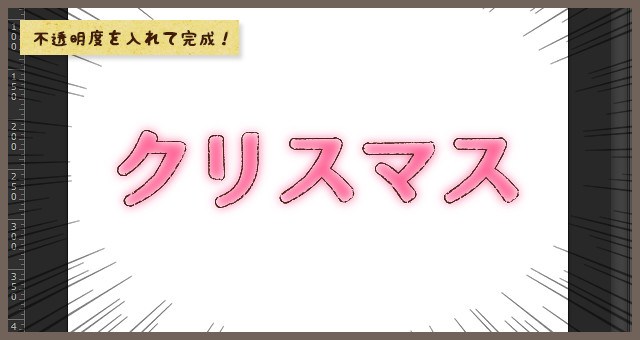
7.不透明度を入れて完成!!
 6でぼかしたオブジェクトに不透明度を入れます。
6でぼかしたオブジェクトに不透明度を入れます。
(レイヤータブから調整できるよ◎)
数値は任意ですが、画像では80%にしています。
なぜ不透明度を入れるかというと、背景が若干透けて見えた方がふんわり感がさらに増すからです。
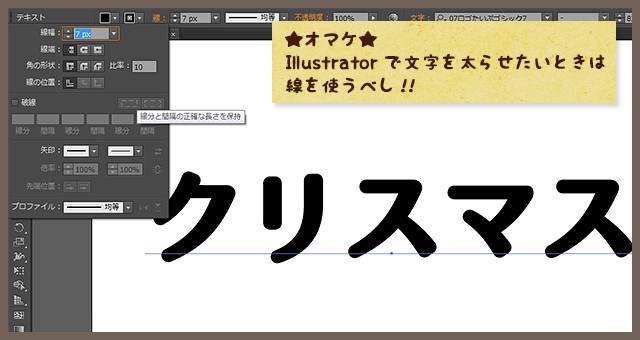
おまけ
 Illustratorで文字を太くしたい場合、わたしは線を使っています。
Illustratorで文字を太くしたい場合、わたしは線を使っています。
アレンジ方法はいろいろ!お試しあ〜れ〜
冒頭の画像のように色違いやパターンを入れてみたり、ぼかしたオブジェクトを斜めにずらしてみたり…いろいろアレンジできます!
あと背景によっても見え方が全然違うので、ぜひぜひ試してみてください(*・-・*)