せっかく良い加工法を見つけてもすぐに忘れてしまうニワトリ頭な自分へのおさらいも兼ねて!
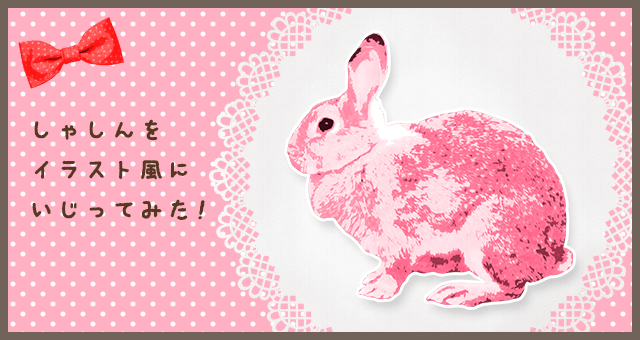
Photoshopでうさぎさんをイラストチックに変身させてみました(*´ω`*)
解像度の低い写真を拡大して使いたい時や、リアルテイストではなくベタっぽく加工したい時におすすめです。
目次
今回はこのうさぎちゃんを拝借

高品質な写真が無料でダウンロードできる「PAKUTASO」さんからいただきました*
うさぎかわええ…。いつか大久野島(うさぎの島)でうさぎまみれになりたい……
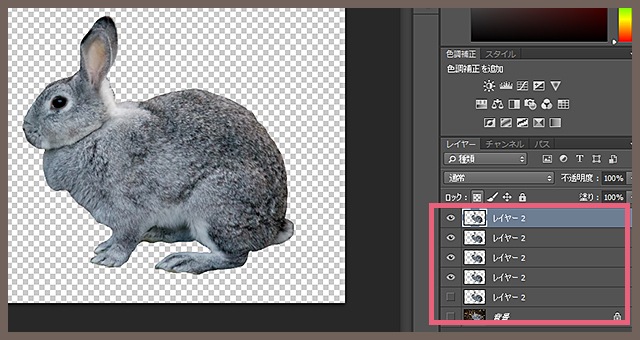
1.まずはざっくり切り抜きます

イラストタッチにするんでざっくざくで良いです~(ˇωˇ)
このデータはDTPでは使えませんなw
2.レイヤーを量産しておこう(3枚で十分です)

切り抜いたレイヤーを3枚コピーします。
画像ではそれ以上に量産していますが気にしないでね!!
ちなみにわたしは加工する時はいつもバックアップ用に1枚余分にレイヤー(非表示のやつ)を作っています。
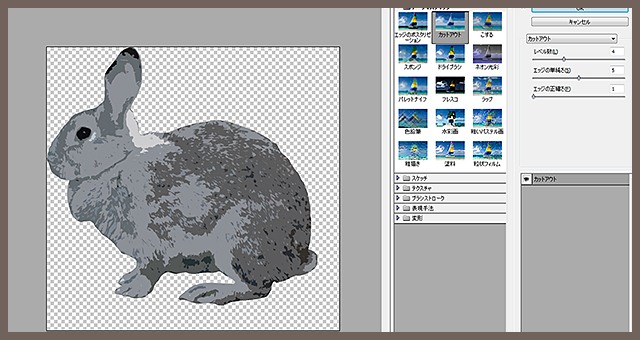
3.カットアウトで色数を減らそう

量産したレイヤーの一つを選択して、
「フィルター」→「フィルターギャラリー」→「アーティスティック」→「カットアウト」をポチします。
右側の「レベル数」「エッジの単純さ」「エッジの正確さ」を程よい感じに調整します。
※加工後は使ったフィルターの名前をレイヤー名にしておくとわかりやすいよ◎
4.今度は色鉛筆でこすれさせよう

別のレイヤーを指定します。
同じように「フィルターギャラリー」→「アーティスティック」から今度は「色鉛筆」をチョイスします!
こすれ具合を数値で調整するよん。
この効果が微妙にいい味を出してくれるのです。
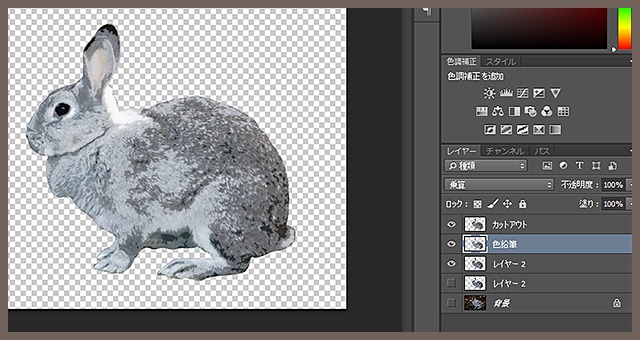
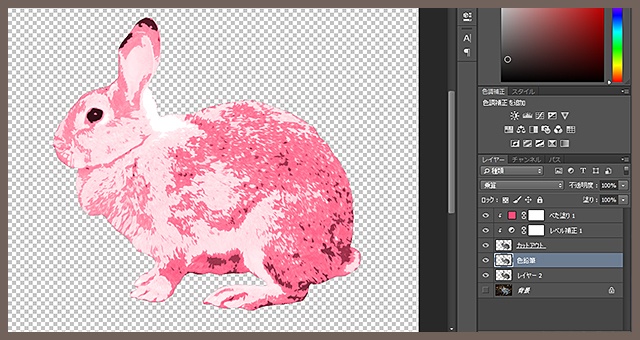
5.レイヤーを並び替え!

まず先頭にカットアウトのレイヤー、その次に色鉛筆のレイヤー、最下部に何も加工していないレイヤーの並び順に変更します!
レイヤーの描画モードも変えよう
カットアウトレイヤーは「スクリーン」に、色鉛筆レイヤーは「乗算」に。
何も加工していないレイヤーはそのままでOKです◎
6.色や明るさを調整!

色を自分好みにいじります(*´ω`*)
わたしは色調整するときは「色相・彩度」か「ベタ塗りレイヤー」を使うことが多いかな。
7.こんなんなりました

最終形はこ~んな感じ*
かなり縮小したから色鉛筆の効果が全然わからなくなってしまった…
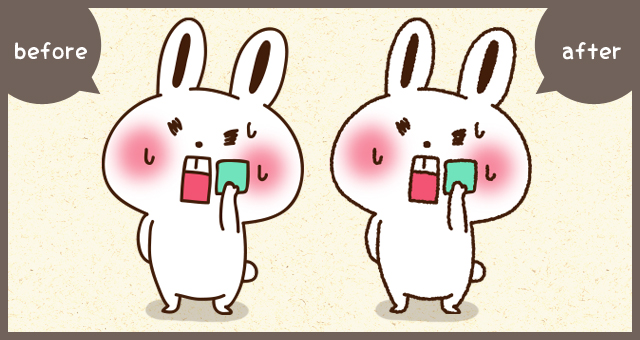
オマケ:加工前に写真にぼかしを入れるだけでもこんなに違います

似たような数値でいじっても効果の入り方がこんなに違うよ!
オマケ:写真は色数が少ないものを選んだほうがいいかも
ぶっちゃけこのうさぎちゃんは色数が多くてリアルテイストが抜けきれなかったな~(>_<;)
グレーの鳥でやってみた時は感動するくらいかわいくできたのですが…。
黒猫とか白いうさぎとか、なるべく色数が少ないものだとより加工しやすいと思います*
Photoshopテクニックスさんを参考にしました
Photoshopテクニックスさんの記事を参考にしました!
仕事で困っていたときに発見して大助かりでした!!ありがとうございました!