こんにちは。ゆうこ(chibiyuko_0124)です。
デザイン作業をしているときに、「この画像ベクター化したいよなあ」なんてことがあったりしますよね。
素材がpngしかなかった~とか、アナログで描いたものをトレースしたいとか。
そんな時はIllustratorの「画像トレース」がオススメでごわす!
目次
画像トレースはカンタン!3ステップでできちゃいます
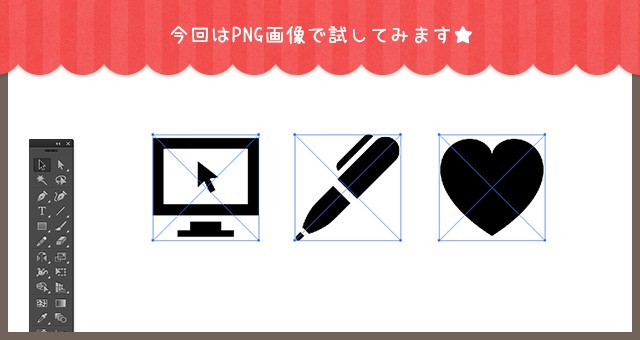
 今回はこの3つのアイコンで試してみようと思います。
今回はこの3つのアイコンで試してみようと思います。
素材はiconmonstrさんからいただきました◎
※画像トレースは、IllustratorCS2から搭載されている「ライブトレース」が進化したものっぽいです!
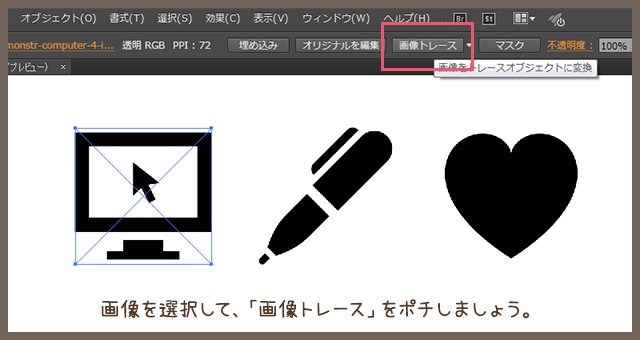
1.画像を選択して、上部の「画像トレース」をポチ
 画像を選択すると、上部のバーのところに「画像トレース」ってのが出現します!
画像を選択すると、上部のバーのところに「画像トレース」ってのが出現します!
それをポチるなり!
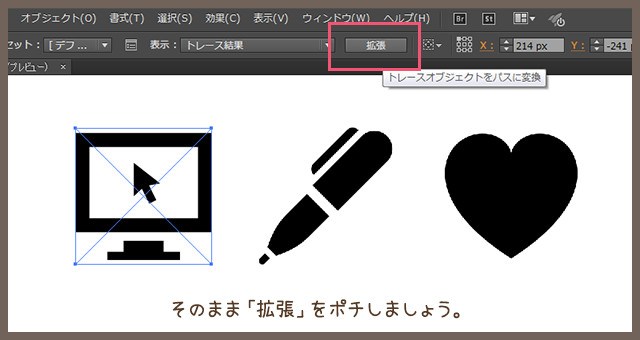
2.さらに「拡張」をポチっとな
 「画像トレース」を押すと、画像がパスっぽくなります。
「画像トレース」を押すと、画像がパスっぽくなります。
これだとぜんぜん変わってないように見えるけど_(:3」∠)_
画像特有の、色の境目のぼかしが消えるのです。
「画像トレース」と表示されていたところが、今度は「拡張」に変わるのでそこをポチ!
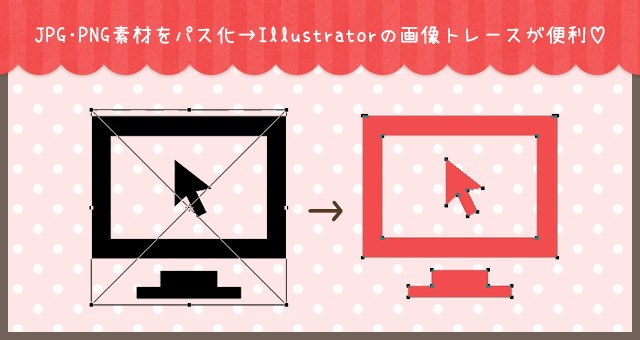
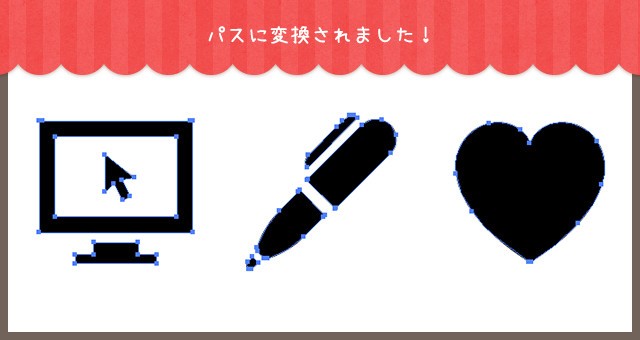
3.無事にパス(アウトライン)化されました!
 はい!これでもうパス化されましたo(*・ロ・*)o
はい!これでもうパス化されましたo(*・ロ・*)o
色変更も拡大縮小も自由自在!
複数の画像をトレースしたい場合は、1枚ずつ選択して変換しまひょ
どうやら複数いっぺんにってのはできないみたいです。
1枚ずつ地道に変換くださいまし⊂(‘ω’⊂ )))
もっと細かく設定もできます!今度はイラストで試してみたよ
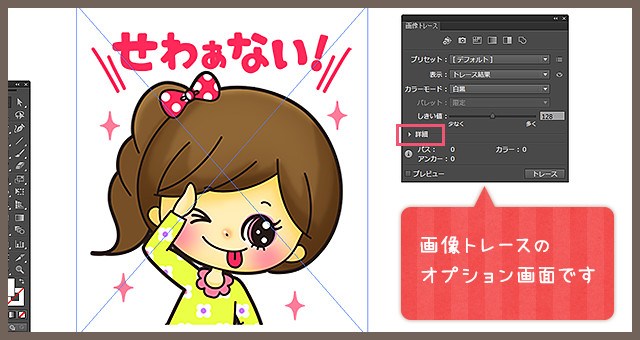
 画像トレースにはオプション画面があって、設定を自分好みにカスタマイズできますっ◎
画像トレースにはオプション画面があって、設定を自分好みにカスタマイズできますっ◎
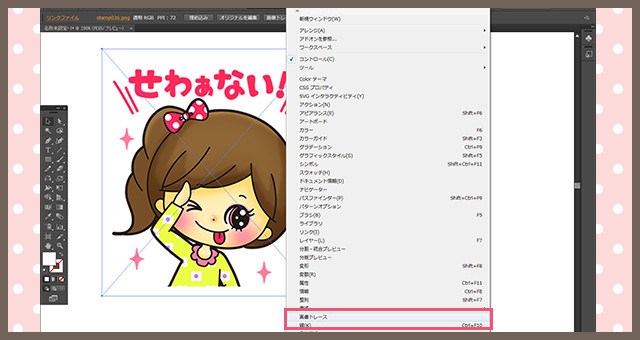
今度はイラストで試してみようと思います。
「ウィンドウ」から「画像トレース」を選択してオプション画面を開きます。
★ちなみにこのイラストは、販売中のLINEスタンプの女の子です(*´∀`*)
→LINEスタンプはこちら
画像トレース画面からいろいろ設定してみよう

プリセット
「写真」や「ロゴ」、「3色変換」など、トレースする画像の種類や変換するときの色数が選べます!
表示
「どれくらい変換できてるんだろ」っていう確認のためのツールです◎
トレースした結果や、トレースしたときのアウトライン、トレース前の元画像など表示を選択できます。
右側の目のアイコンは、長押ししている間はトレース前の元画像が表示されるよ。
押したりはなしたりをくり返すと変換具合がわかっておもしろい~(*´ω`*)
カラーモード
「カラー」か「グレースケール」か「白黒」が選べます!
しきい値
線の強さっていうのかな?値を上げれば線が太くなって、下げれば細くなるよ!
とまあ、一見いろいろ設定できそうだけど、赤枠の「詳細」を押すともっと細かくカスタマイズできるぞよ!◎
パス・コーナー・ノイズで結構変わります
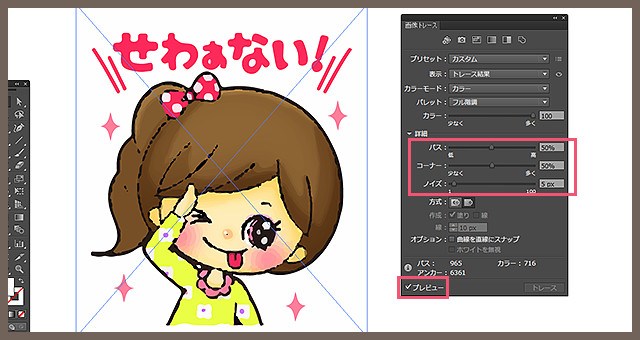
 詳細を開いた画面で大切なところは、「パス」「コーナー」「ノイズ」です。
詳細を開いた画面で大切なところは、「パス」「コーナー」「ノイズ」です。
ここで結構変わります!
あと!画面の左下の「プレビュー」には必ずチェックを入れてね!
設定がリアルタイムで反映されるので⊂(‘ω’⊂ )))
パス
変換するパスの数を設定できます。
写真とか複雑な画像の場合は多い方がいいかも。
コーナー
パスの角の強さを設定できます。
そこまで変化はないからわかりづらいんだけど…ここをマックスにすると「せわぁない!」がも少しカクカクっとします。
ノイズ
トレースするときに、どれくらい精密にしますかって設定ができます。
ノイズが少ない方が精密になるので、複雑な画像は1がいいんじゃないかなと思います。
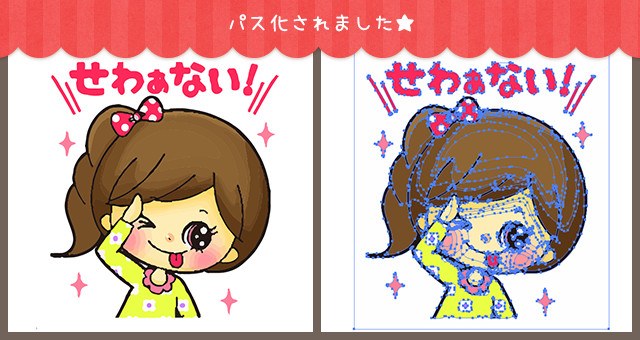
変換されました!ものすごいパスの数
 いろいろいじくってこんな感じに変換されました。
いろいろいじくってこんな感じに変換されました。
パスが多くてイヤ!って方は「オブジェクト」→「パス」→「単純化」でパスを減らしちゃいましょ。
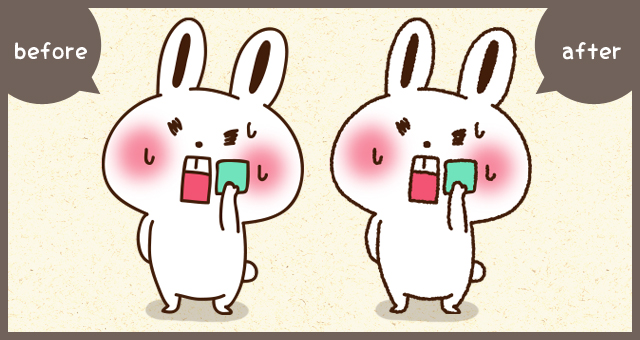
 拡大してみると、粗さがよ~~くわかります!
拡大してみると、粗さがよ~~くわかります!
う~ん、さすがにイラストはむずかしいのかな(^_^;)
がびがび~。
トレースする画像は、なるべくサイズが大きくて色数は少なめ、シンプルなものが良いと思われます。
アイコンやロゴのトレース、写真をイラストっぽくしたいときに便利!使ってみてね!
アイコンのトレースにはほぉおんと重宝してます!!
「手描きの文字をデータ化したい」なんてときには泣くほど便利なんじゃないですかね。
機会があればぜひお試しください☆