こんにちは。やっと、やぁあ〜〜っとこのブログをSSL化しました。
そのはずなのに完全にSSL化できていなくて「んんん???」となったのでメモしとこうと思い記事にしました!
目次
鍵マークのアイコンが表示されない!!
わたしはhetemlでサーバを契約しているんですが、SSL化するにはサーバが古くて。
新しいとこに移設するところから始まったので、「やあっとSSL化できたー!!」なんて喜んでいたら…
 あれれ??
あれれ??
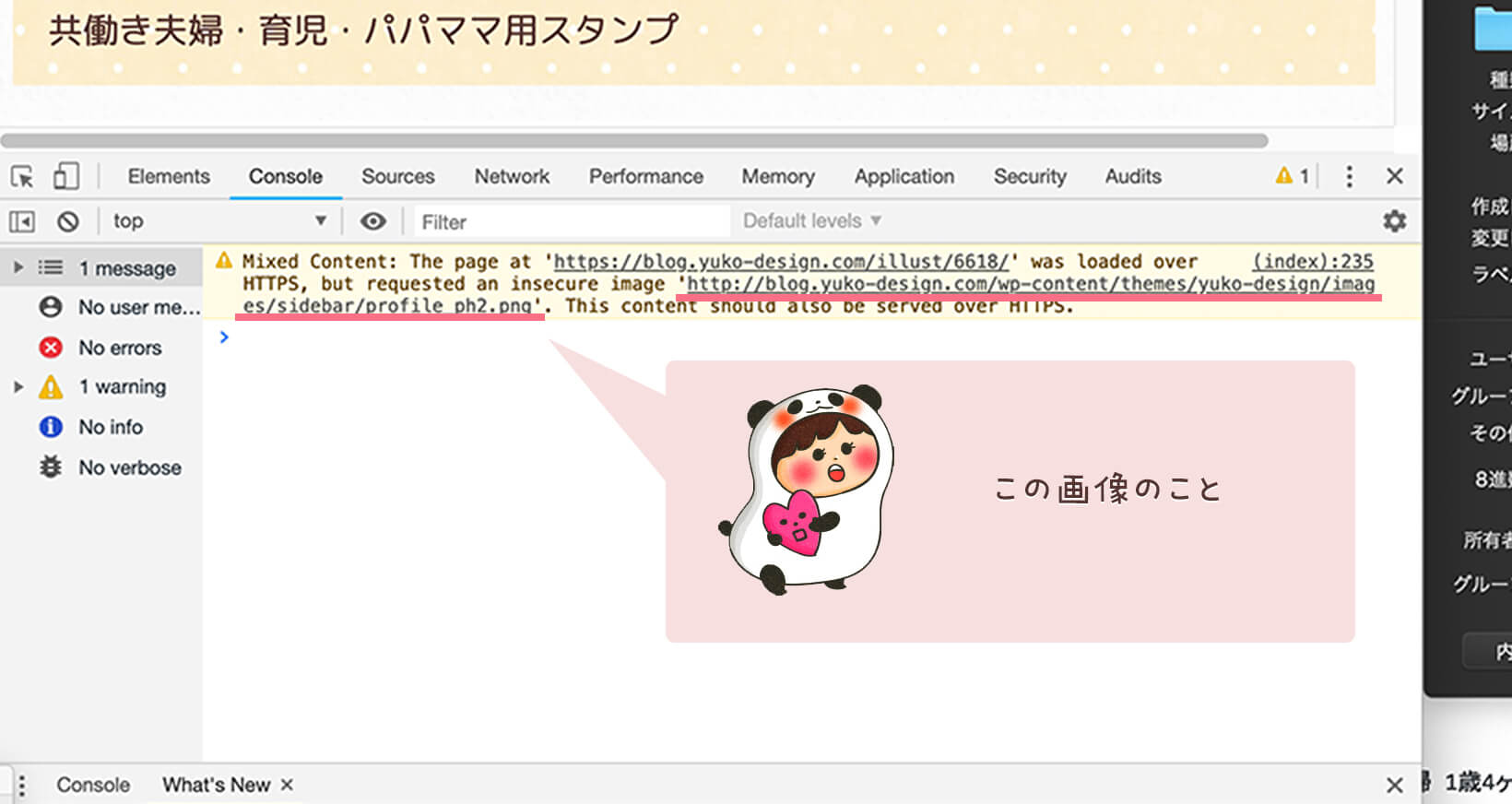
SSL化されている証でもある鍵マークではなく、不思議なアイコンが出ています。
これをクリックすると…

「このサイトへの接続は完全には保護されていません」
えーーーーーーーなんで!!!!!
デベロッパーツールでエラー内容を調べる
 こんなときはお助けマン、デベロッパーツールで原因を調べてみましょう!
こんなときはお助けマン、デベロッパーツールで原因を調べてみましょう!
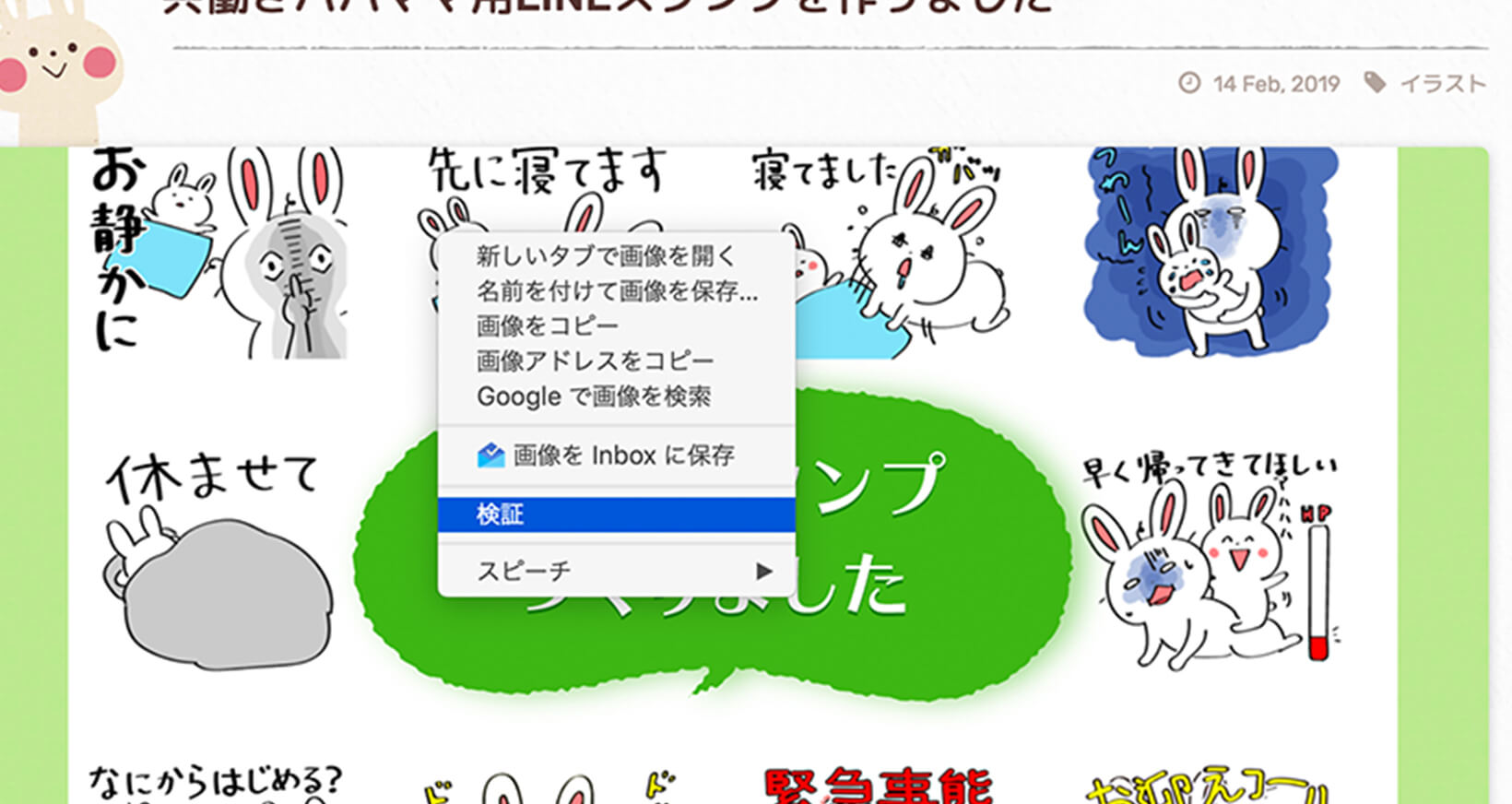
ページのどこでもいいので右クリックを押して出てくるメニューの「検証」をクリック。これでデベロッパーツールが出てきます。
さらにその中の「Console」というメニューがあって、ページにエラーがあるとここで教えてくれます。
すると…

あった!!
この内容によると、サイドバーのプロフィール画像が「http」で読み込まれているということでした。
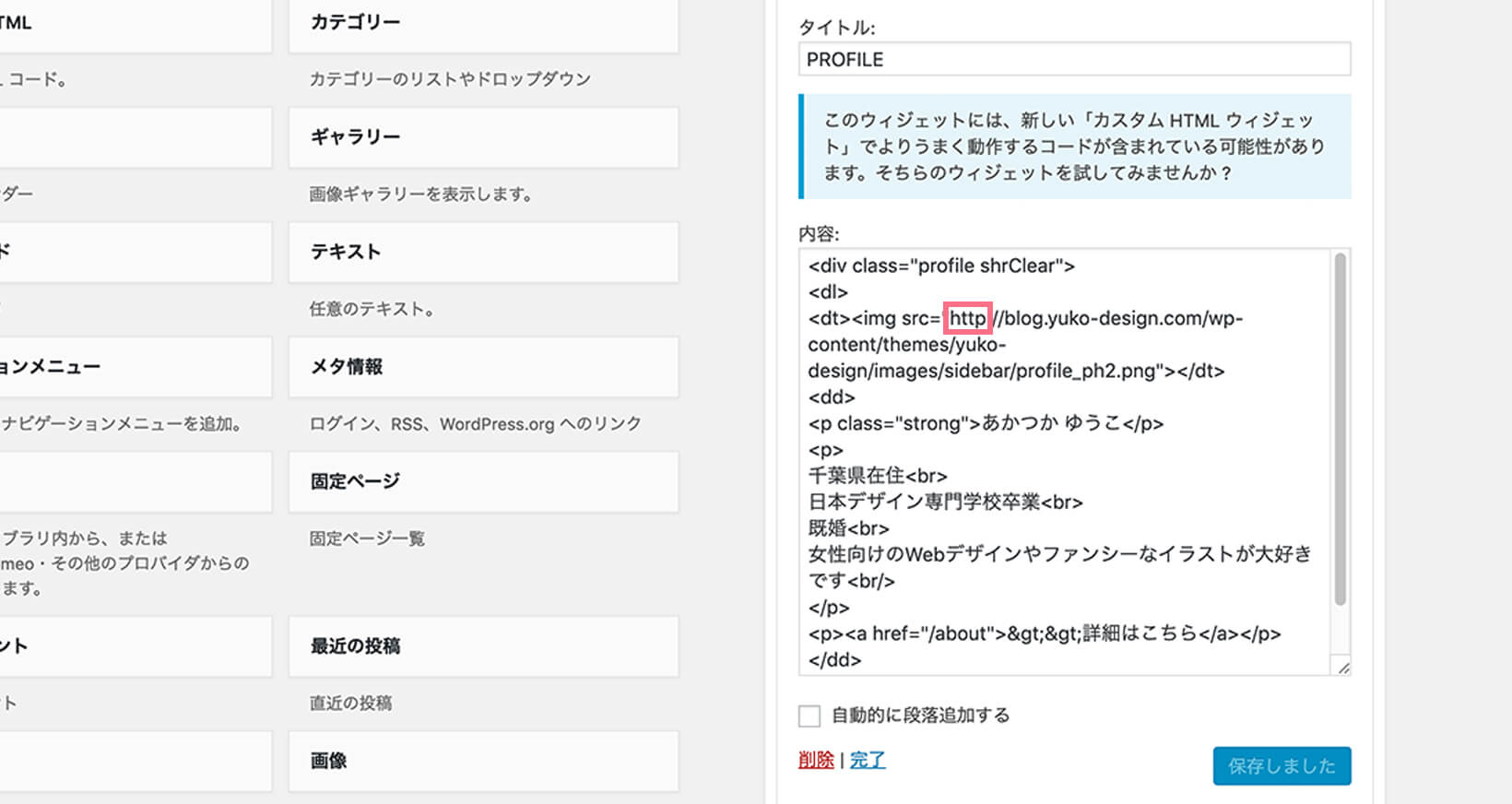
ここは管理画面のウィジェットに絶対パスで書き込んでいたのでした。

早速直して…

直った!!
記事内画像も全て変えた方が良いよ
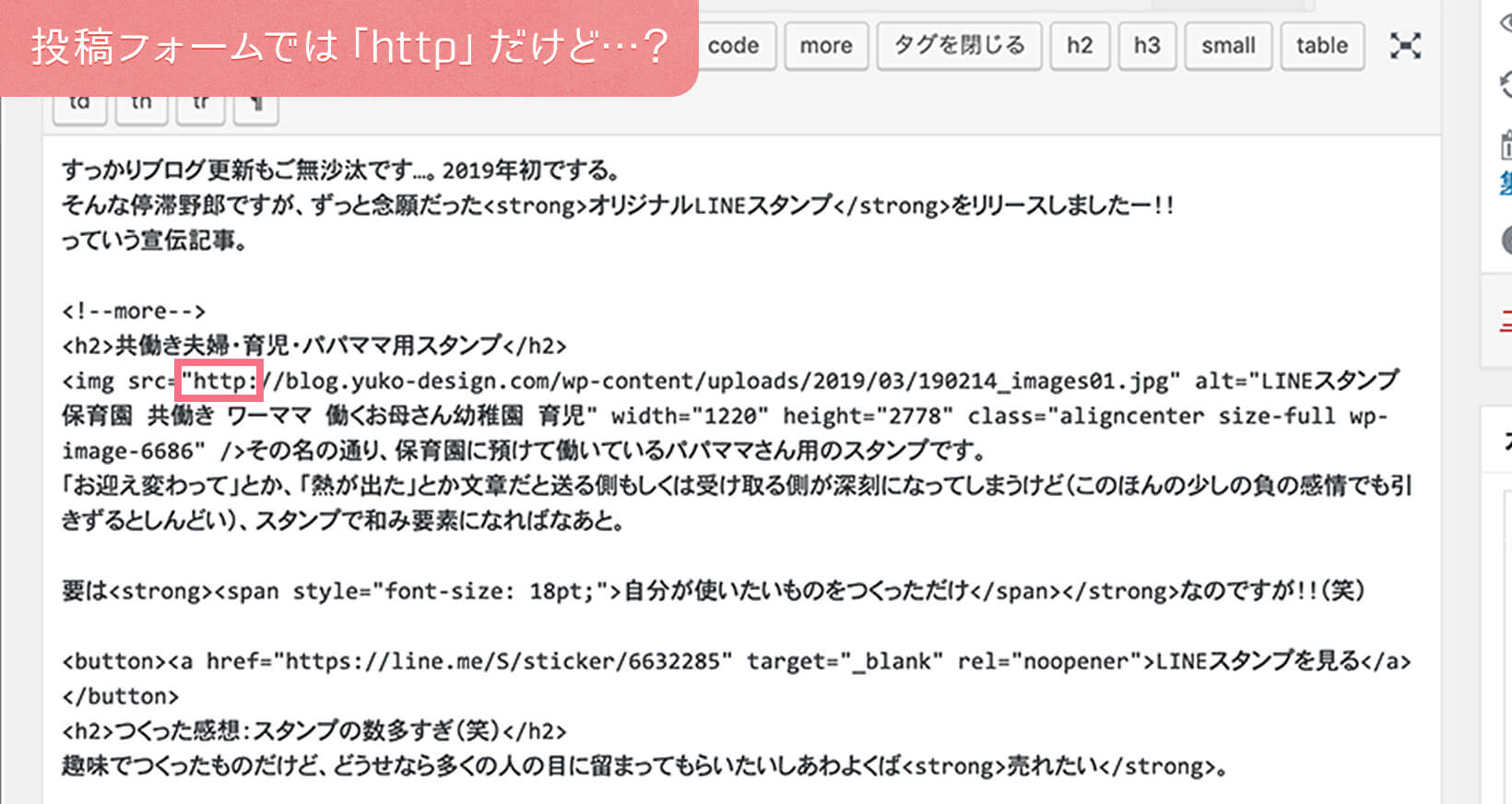
管理画面の投稿フォームでは「http」パスの記事画像。
ブラウザで見ると「https」に変わっているから一見大丈夫そうに見えるけど…

記事内の画像も「https」に変えた方が良いです。ってことで対応しました!!
プラグイン「Search Regex」を使おう!!
プラグインを使ってちゃちゃっと変えられました◎
「Search Regex」は記事やコメント内の文字の置換ができるプラグインです。(英語だと無料だけど日本語版だと100円かかるっぽい)
ただ、投稿ページや固定ページには対応しているけどカスタムフィールドなどには反映されないようです。
あと置換すると一気に変わってしまうので使うときは注意してね!
→「Search Regex」についての詳細はこちら
今度こそSSL化できて一安心
Webのお仕事をしているのに自分のサイトがSSL化していないなんて!!というお恥ずかしい状況からやっと脱出できましたー。
そして、技術系の記事も久しぶりに書いた気がする!!
たまに「わたしの記事を見て解決できました!」的な感想のメールをいただけたりしてすごくすごく嬉しくなります(;▽;)
この内容の記事はすでにいろいろな方が書かれていますが、誰かのお役に立てますように!!