フォーマットが決まった画像の量産ってめんどっちいですよね。
手作業だと気が遠くなりそうなくらい時間がかかったり、ミスも目立ってしまいます…。
ですが!差し替え要素をまとめたCSVファイルとPhotoshopのデータセット機能を活用することで自動的に生成できちゃう神テクニックがあるのです!!!
今回はその方法をサンプルを用いながらメモします◎(STEP多め)
目次
目次
長いので、カンタンですが目次を作成しました。
めっちゃ手間がかかるので、スクショ画面をよ〜〜く見て、本文をよ〜〜く読んでチャレンジしてみてください!
CSV+Photoshop データセットでできること
文字の差し替え
CSVの各行に入力された文字ごとに差し替えることができます。
特定のファイルでの背景色やキャラクター等の差し替え
例えば都道府県の画像をつくるとして、「東京都だけ背景に柄を入れる」といったことができます!
量産したPSDのファイル名の指定
CSVに入力していれば、ファイル名も指定できます。
実際にサンプルのファイルで試してみましょ(◍•ᴗ•◍)
こんな画像を量産するよ
 試しにこんな画像を量産してみることにしました!
試しにこんな画像を量産してみることにしました!
うさちゃんが「あ〜ん」の五十音を発している画像です。
画像ごとに変わる部分はここ↓
・背景色(行ごとになので計10色)
・うさちゃんの口の形(子音ごとなので計5パターン)
材料
五十音うさちゃんを量産するために必要なものはこちらの4つ!

2. パターンごとのうさちゃんの画像
3. 差し替え情報をまとめたCSV
4. CSVを紐づけるためのPSD
ひとつひとつの詳細についてはこれから説明しますが、すべて同じ階層内に保存することを念頭に入れておいてくださいまし!
相対パスでの記入が出てくるので極力わかりやすくするためです!
STEP1 差し替え用の画像をつくろう!
まずは10色の背景画像、5パターンのうさちゃんを作成します。
拡張子はひとまずPNGとしていますが、PSDでもPNGでもJPEGでも大丈夫です。
保存するフォルダは、背景色を「bg」、うさちゃんを「rabbit」としています。
 くどいようですが、後ほどつくるCSVとPSDは「bg」「rabbit」と同じフォルダ内に保存してくださいね!
くどいようですが、後ほどつくるCSVとPSDは「bg」「rabbit」と同じフォルダ内に保存してくださいね!
STEP2 量産用のベースPSDをつくろう!
CSVやデータセットと紐付けするためのPhotoshopファイルをつくります。
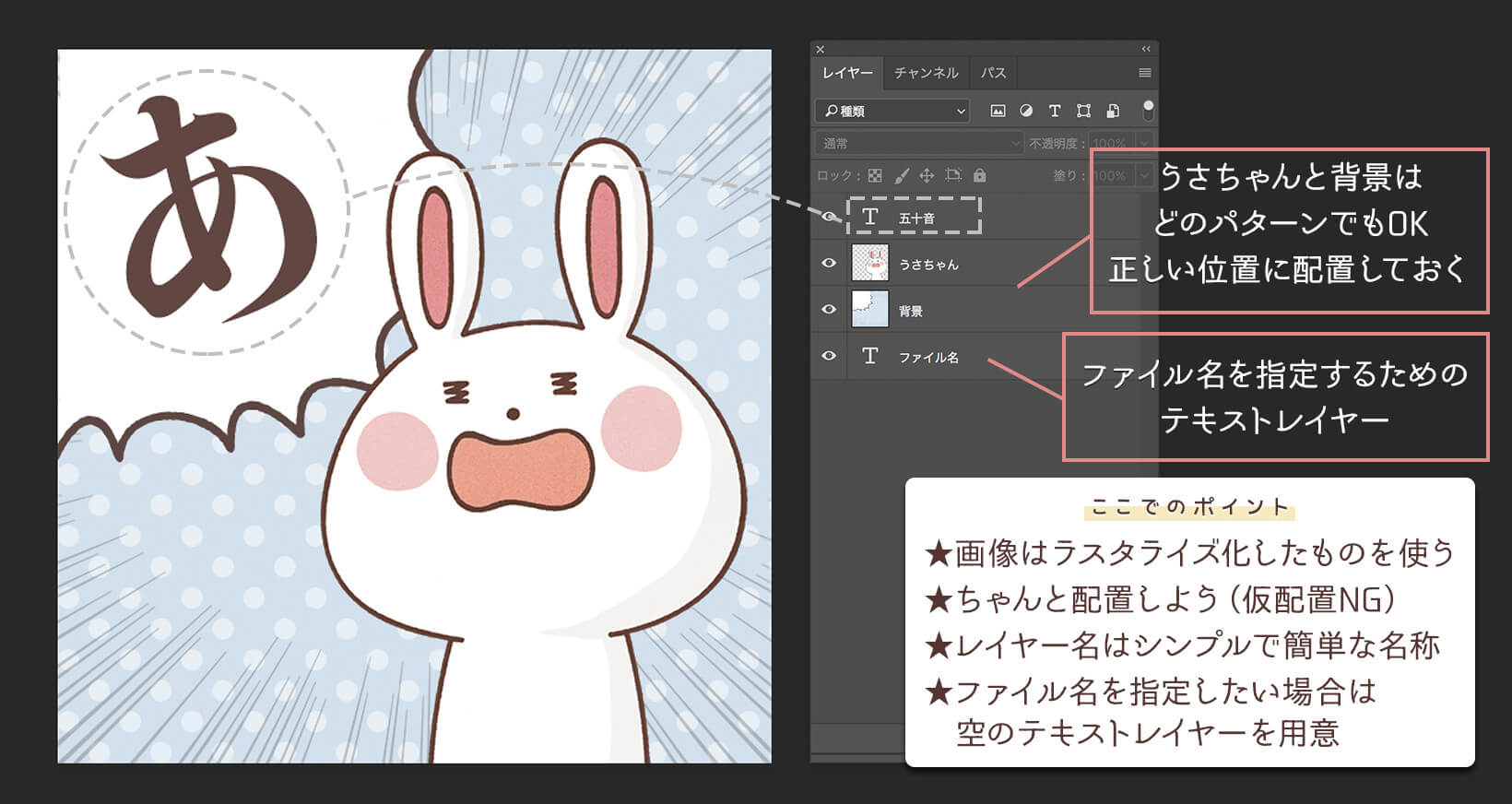
スクリーンショットをぺたり◎

差し替えたい文字はテキストレイヤーで
文字を差し替えたい場合、テキストレイヤーで作成しましょう。
ラスタライズやスマートオブジェクト化してしまうと変換できないので×。
文字はなんでも大丈夫です。どうせ差し変わるので!
うさちゃんや背景も好きなパターンをチョイス
文字と同様にうさちゃんや背景のパターンは好きなものを配置して大丈夫です!
スマートオブジェクト化されている画像だとエラーが出てしまうので、ラスタライズ化させましょう!
ここでの配置位置が量産時にも反映されるので、置きたい場所にしっかり配置しましょう!
量産時のファイル名を指定するためのテキストレイヤーをつくる
量産時にファイル名を指定したい場合は、名付けるためのテキストレイヤーを作成します◎
デザインとは無関係なので1番下の階層に。
不透明度は0%にして見えないようにしておきましょ!
大切なのはレイヤー名!わかりやすい名称で
このファイルで一番大切なのはレイヤー名です。
CSVと連動させるためにシンプルでわかりやすい名称にしましょう!
日本語でも英語でもOK。
お次はCSVの作成となるので一旦Photoshopを離れますが、まだ使用するので閉じないでいてね☆
STEP3 CSVを作成しよう!
Excelを立ち上げて差し替える情報を記入したCSVをつくります。

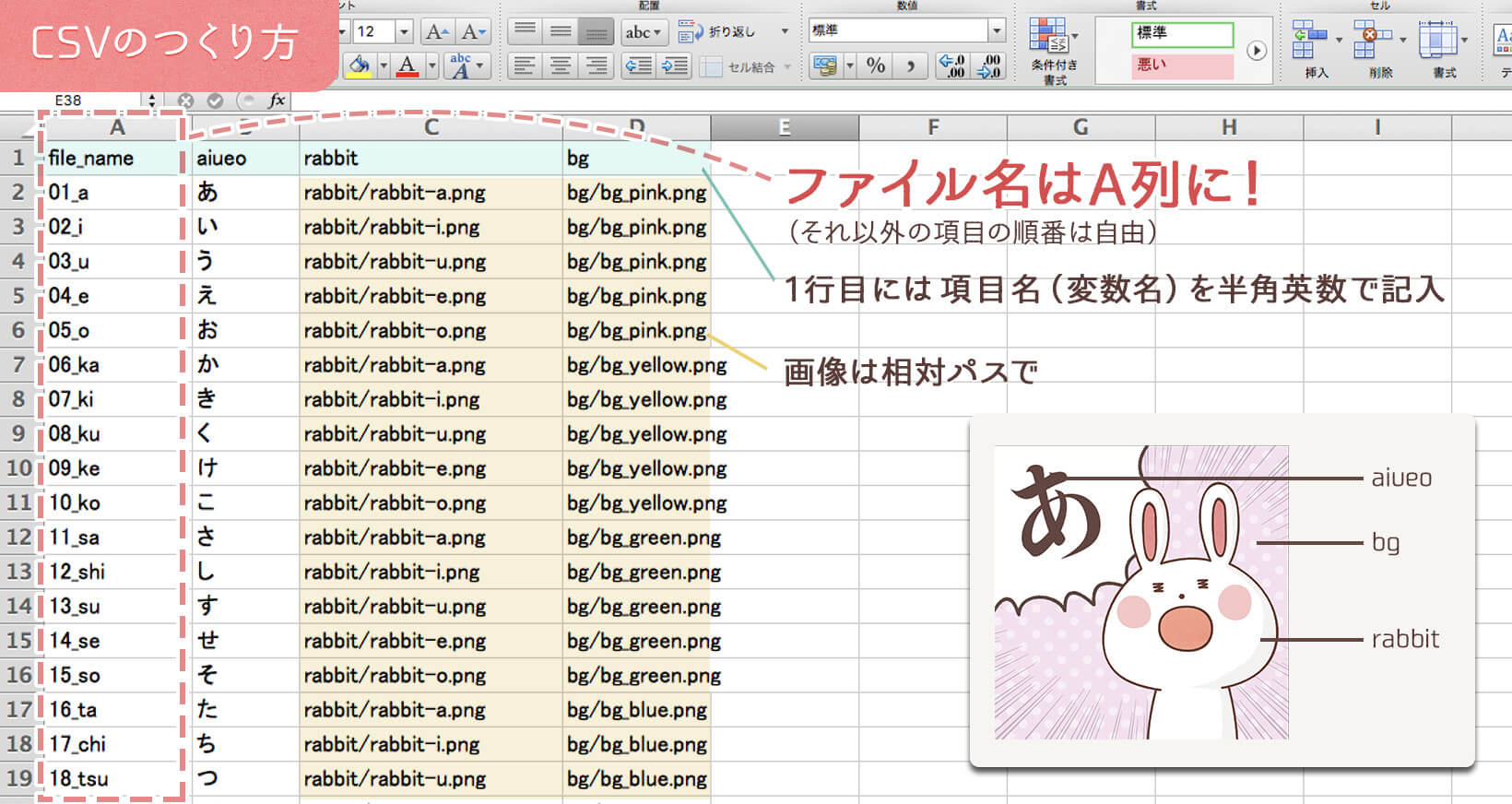
1行目に項目名(変数名)を半角英数で入れる
1行目には必ず項目名を入れましょう!半角英数が良いかな◎
2行目から差し替えたい文字やパターン名やらを記入していきます。
ファイル名はA列に記入しよう!
ファイル名を指定したい場合はA列に記入しましょう!
B列以降だとなぜか量産のときにうまく指定できなくて…( ༎ຶ‿༎ຶ )
その他の項目の順番は自由です!
画像は相対パスで表記!
文字は差し替えたい文章をそのまま入力すればOKですが、画像やPSDファイルの場合はファイル名を相対パスで記入します。
STEP2で作成したPSDの保存場所からの相対パスです。拡張子も忘れずにね!
今回、背景は「bg/bg_orange.png」、うさちゃんは「rabbit/rabbit-a.png」と記入します。
STEP4 Photoshopでレイヤー名とCSVの項目名を紐付けしよう!
さあここからが後半戦!
いよいよCSVをPhotoshopに読み込ませるよん!
再びPhotoshopにもどり、ベースのPSDが開かれている状態で「イメージ → 変数 → 定義」へ。
出てきた画面に、差し替えるレイヤーや内容をひとつひとつ設定してゆきます!
画像とテキストで画面が若干変わるので注意!
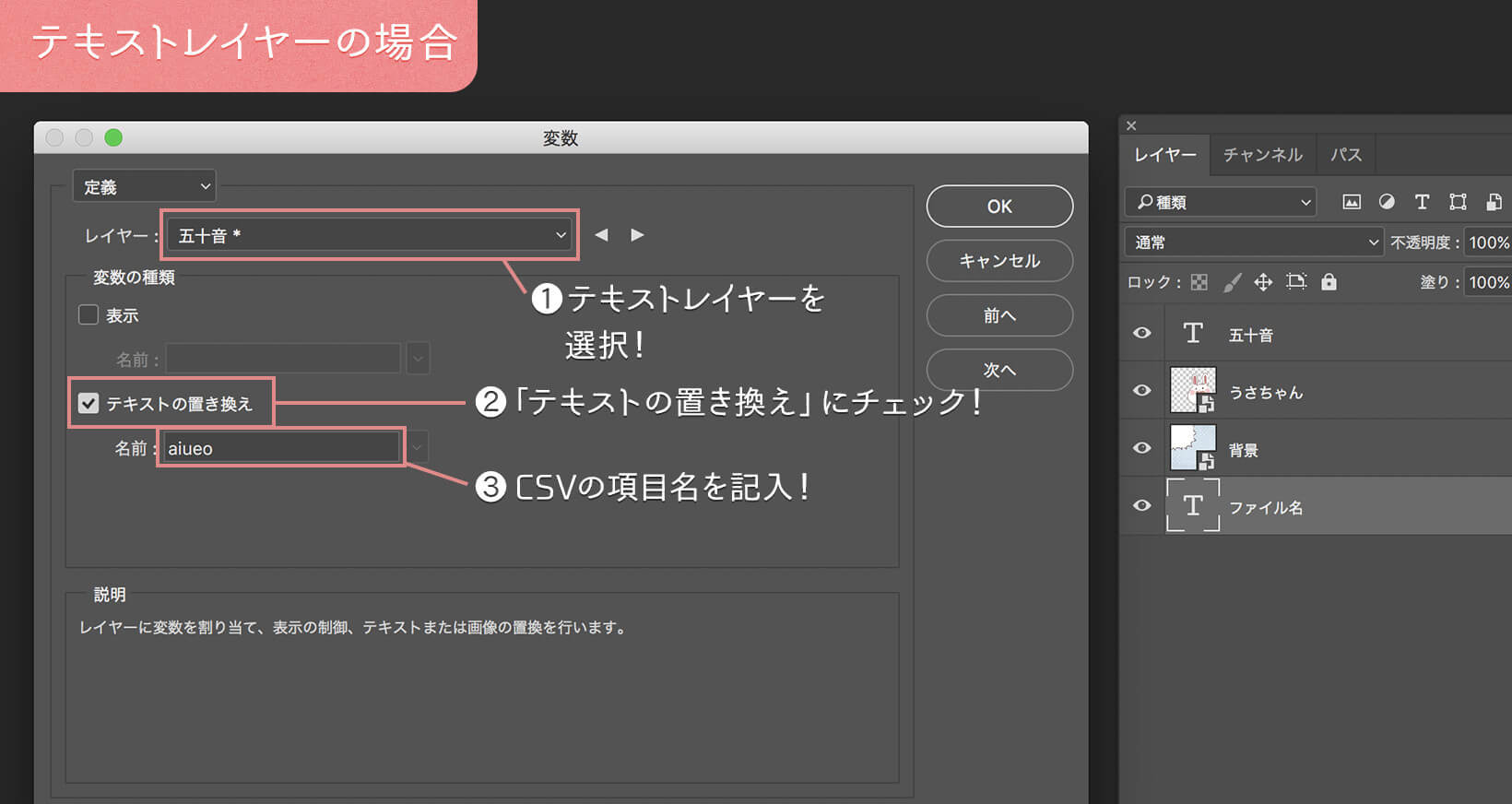
テキストの場合
 テキストと画像とでは、↑のスクショの2.「変数の種類」の内容がちがいます。
テキストと画像とでは、↑のスクショの2.「変数の種類」の内容がちがいます。
この部分は、1で選んだレイヤー名がテキストか画像かで自動的に変わります。
画像でもテキストでも、3の「CSVの項目名を入力」は同じです。
あと「変数の種類」の「表示」のチェックはなしでOK◎
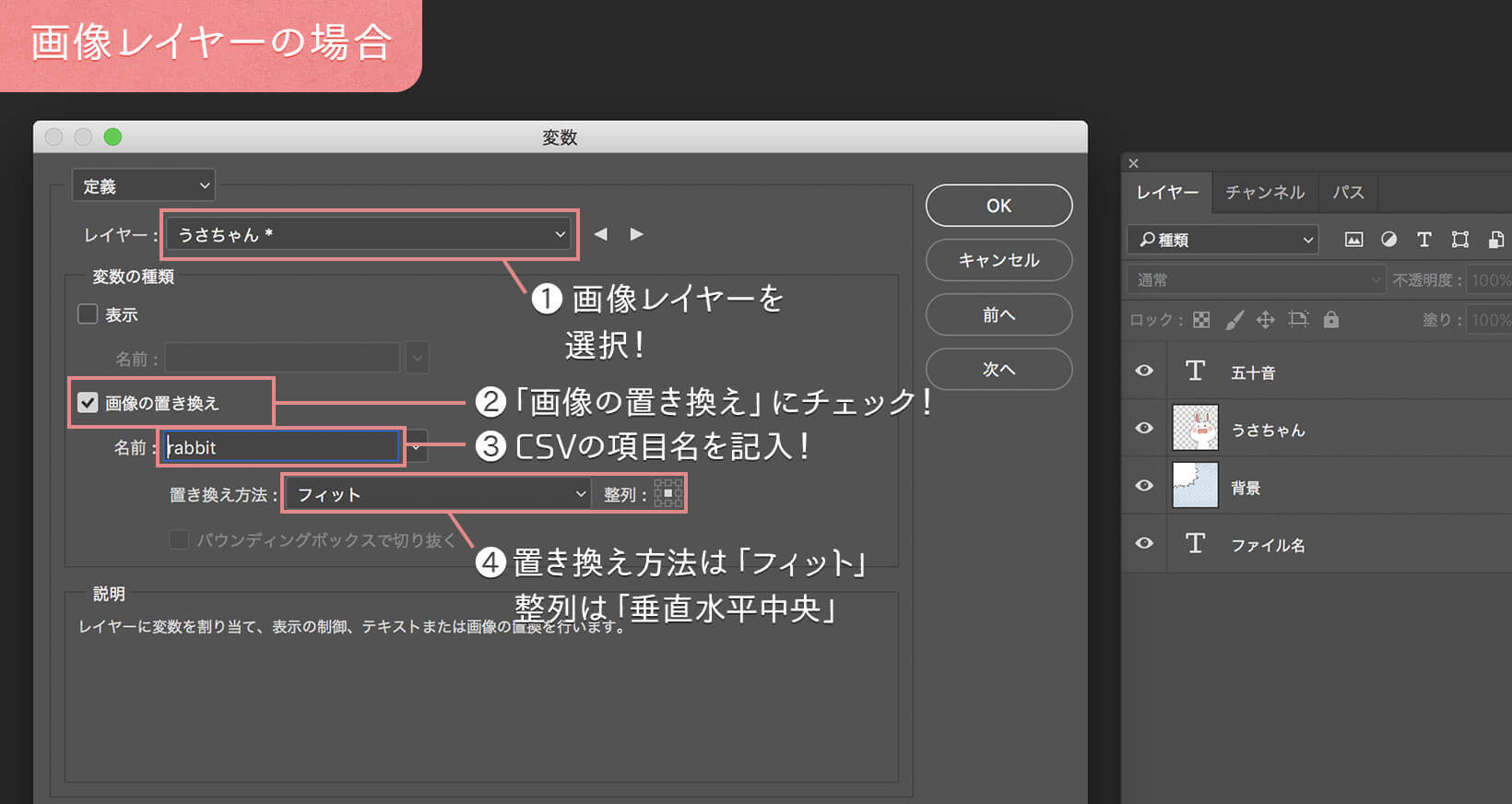
画像の場合
 画像の場合だと「変数の種類」がちょっと複雑になって、「置き換え方法」という欄が出現します!
画像の場合だと「変数の種類」がちょっと複雑になって、「置き換え方法」という欄が出現します!
画像をどの位置に配置するかってことなんだけど、基本は「フィット」、整列はど真ん中の四角を選択していればOKです。
置き換え方法は選択によって処理が全然変わるのでまとめてみました!
●フィット
縦横比を維持したままキャンバス内に画像をぴったり配置(小さければ拡大されて、大きければ縮小されます)
●バウンディングボックスに合わせる
縦横比をガン無視してキャンバス内にぴったり配置
★フィル
縦横比を維持したまま縦か横のサイズでぴったり配置(横長の画像だと縦サイズはぴったり配置されるけど横は整列位置に従ってはみ出る)
★変更なし
画像のサイズや縦横比を維持したままそのまんま配置
※★を選択すると「バウンディングボックスで切り抜く」がチェックできる!
画像がはみ出した場合に、キャンバスのサイズでマスクをかけるかどうかが指定できます。
チェックを入れないとはみ出した部分も書き出されちゃうっぽいね。
ひとつめが定義できたら「OK」で一旦画面を閉じます。
そして再び「イメージ」から同じ画面を開いて定義しませう…。手間だけど…。
STEP5 CSVを読み込もう!
変数の定義づけが完了したら、いよいよCSVを読み込みます!
今度は「イメージ → 変数 → データセット」へ。
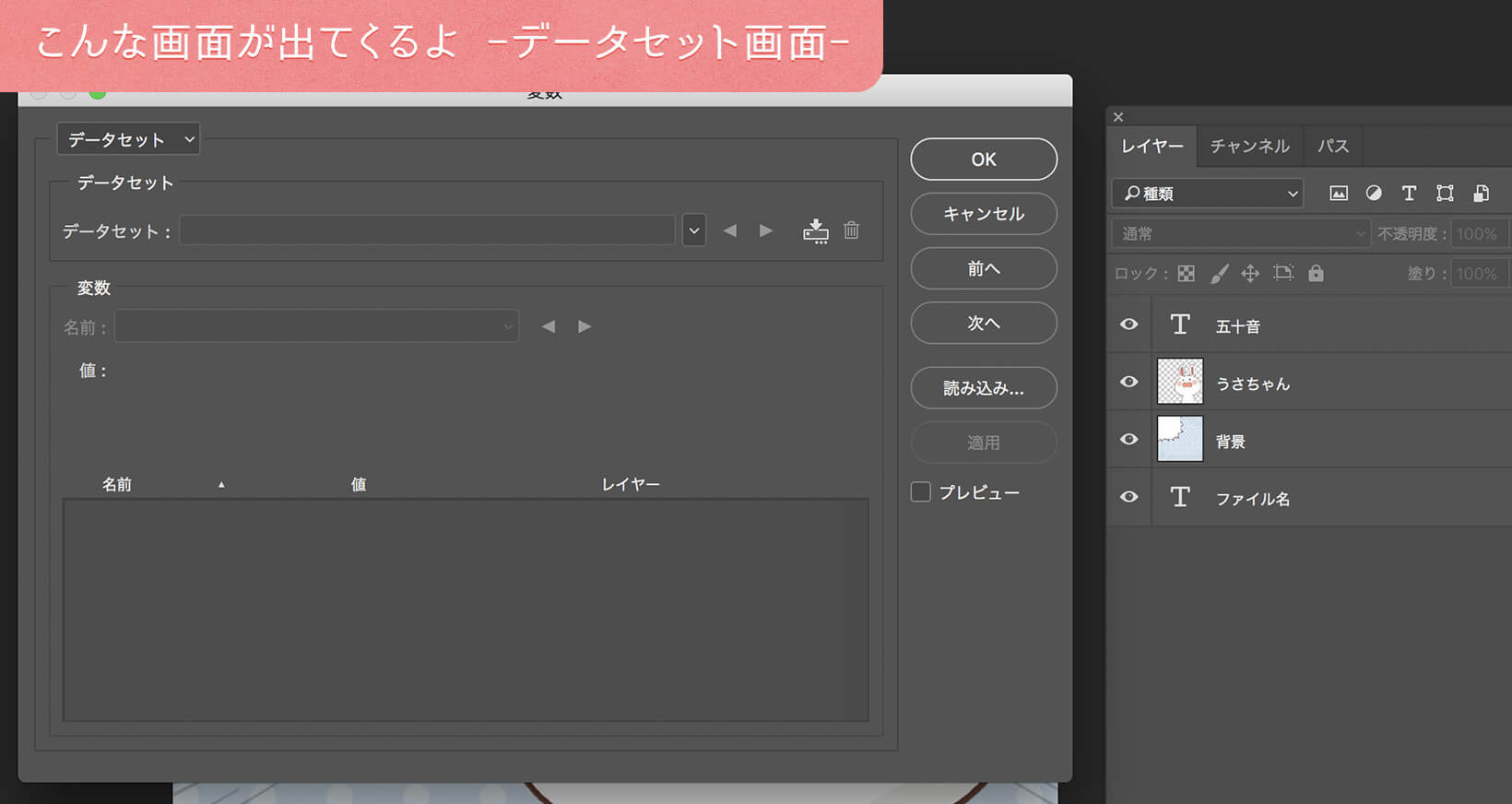
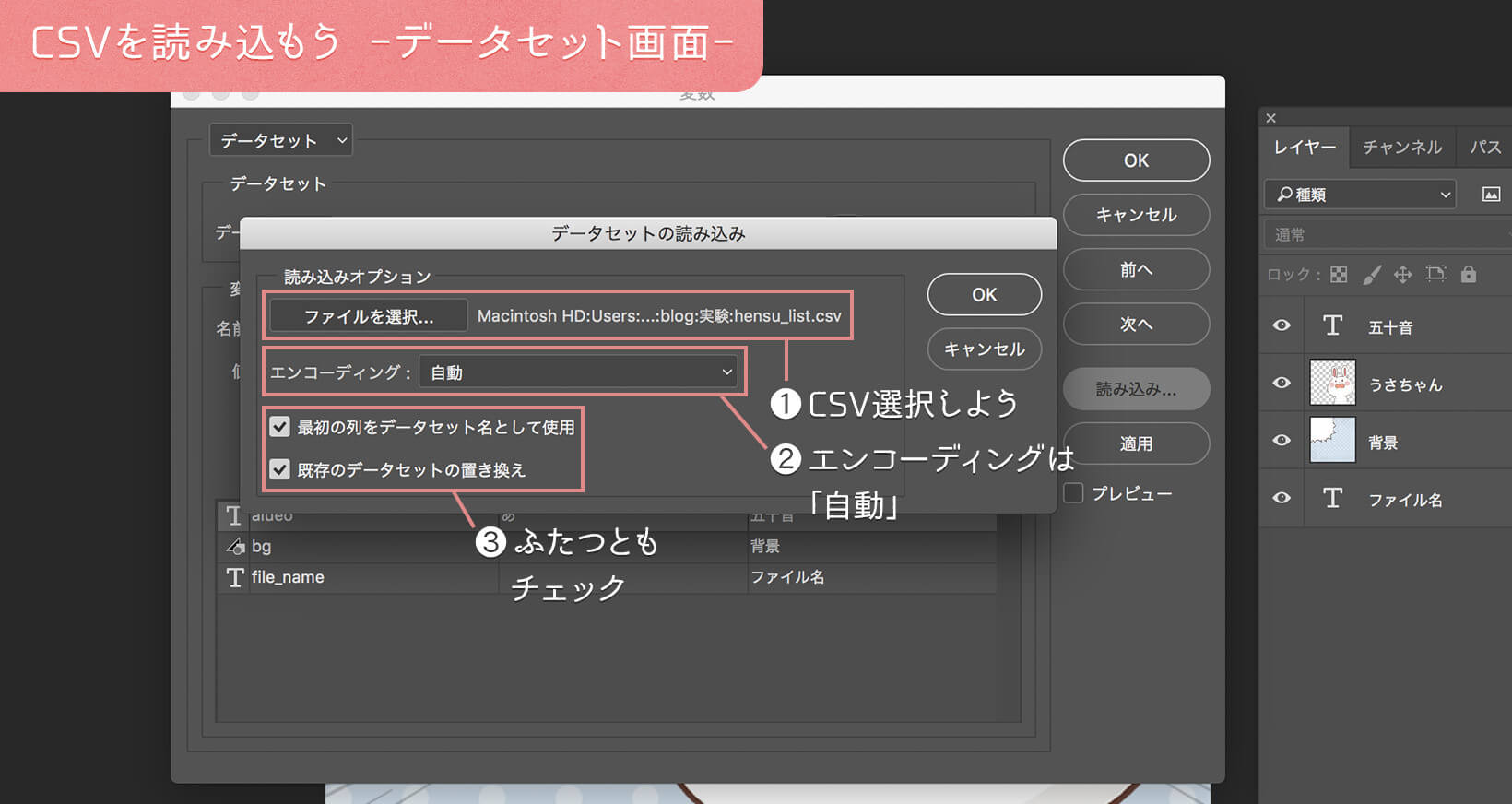
 するとこんな画面が開くので、右側の「読み込み」をポチします。
するとこんな画面が開くので、右側の「読み込み」をポチします。
 出てきた画面で↑のように設定しましょ◎
出てきた画面で↑のように設定しましょ◎
「最初の列をデータセット名として使用」は、ファイル名を指定して量産する場合に必須です!
「既存のデータセットの置き換え」は、CSVを変更してサイド読み込むときに重複部分は上書きしてくれます。
ここまでが完了したら「OK」をポチっと!
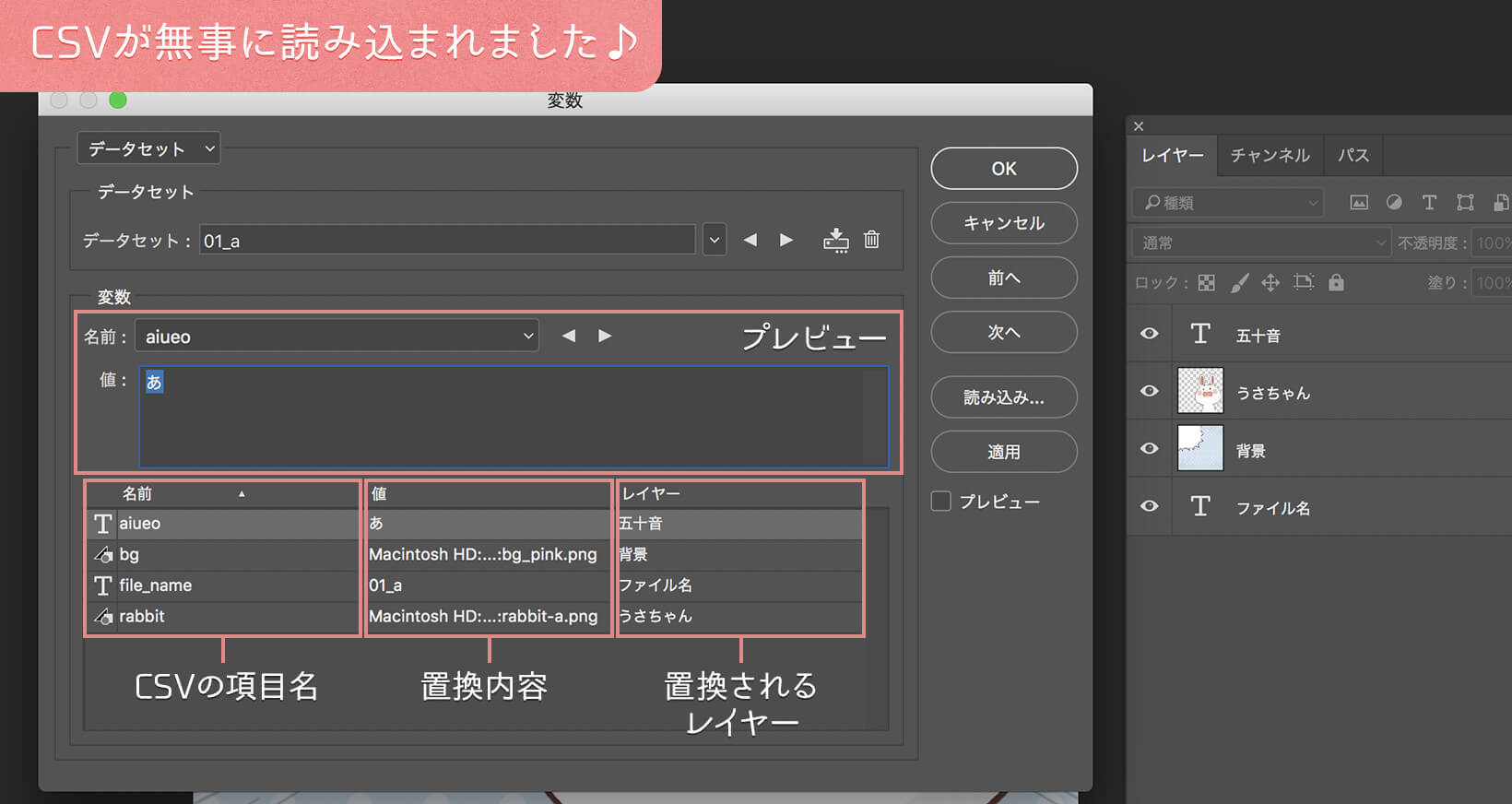
CSVが読み込まれるとこんなふうに表示されます。
 名前:CSVの項目名
名前:CSVの項目名
値:CSVで記入した差し替え内容
レイヤー:差し替えるレイヤー名
大丈夫そうなら「OK」を押します。
すると画面が閉じるので最後のステップへ!
CSVを読み込み中にこんなエラーが出たら…
変数が多すぎます
CSVを読み込むときに、「変数が多すぎます」というエラーが出たら、CSVのどれかの項目名が変数定義画面で登録されていなかったり、名前がまちがっていたりします。
データセットが不完全です
CSVを読み込むときに、「ファイルの内容をデータセットとして解析できませんでした。データセット ○(エクセル/CSVの最後の行)が不完全です」と出たら、CSVに不要な行があるかもしれません。別記事にまとめました。
→Photoshopデータセット設定 csv読み込み時に「データセットが不完全です」エラーが出る原因
STEP6 いよいよ量産!
いよいよ最終章に入ったよ〜!
「ファイル → 書き出し → データセットからファイル」を選択しましょう◎
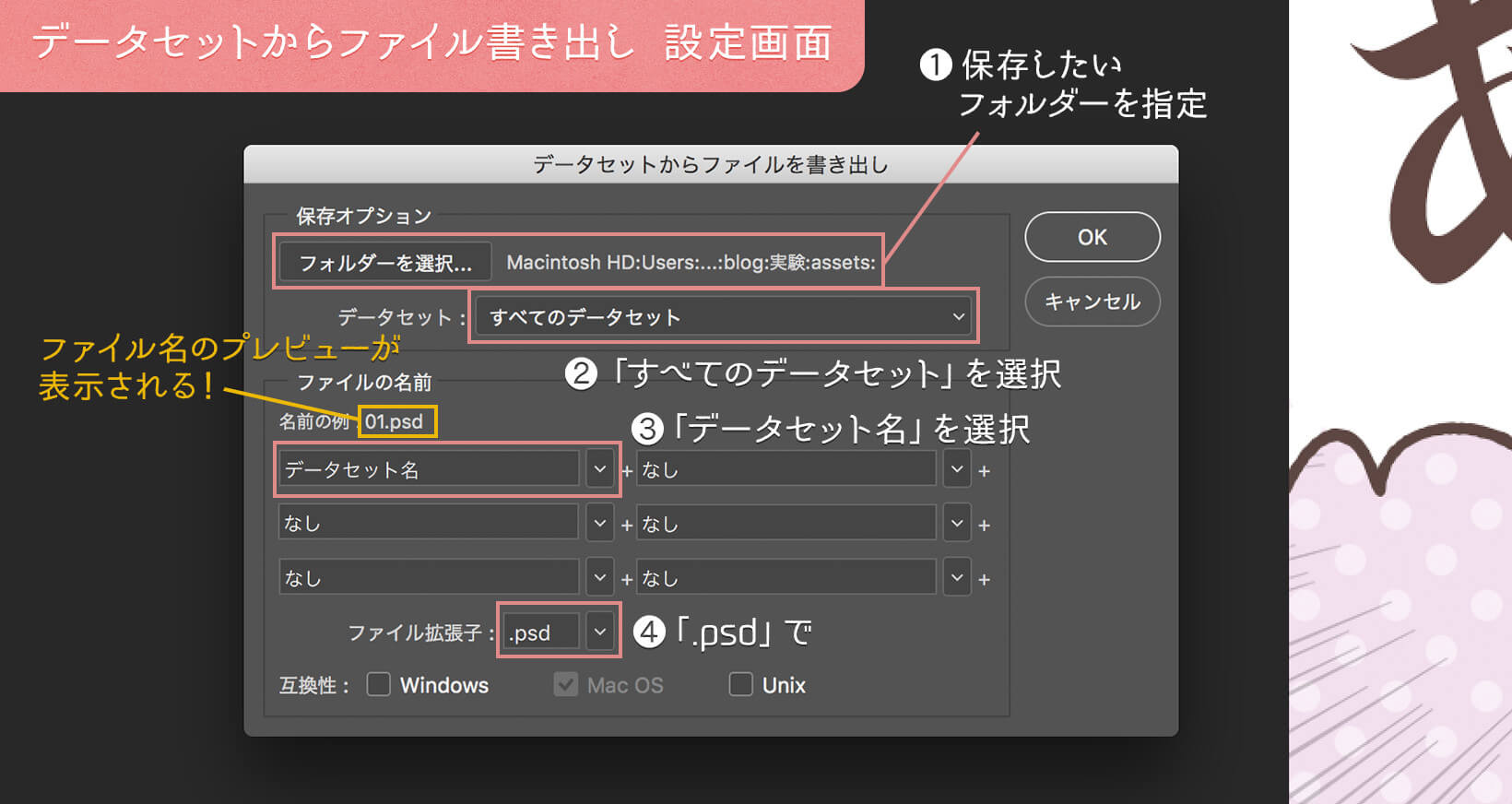
出てきた画面でこのように設定します!
 まずは「保存オプション」で保存先のフォルダを指定します。
まずは「保存オプション」で保存先のフォルダを指定します。
データセットでは「すべてのデータセット」を。
ファイルの名前では、CSVで指定した名前が良いので「データセット名」だけとします。
STEP5で「最初の列をデータセット名として使用」にチェックを入れたことがここで機能してるよんっ!
拡張子は「.psd」でって書いてるけど、それしかできないみたい。
pngとか入力してもpsdになっちゃってたので。
入力が完了したら「OK」をポチします!
処理が終わるのをお茶を飲みながら待ちます…。
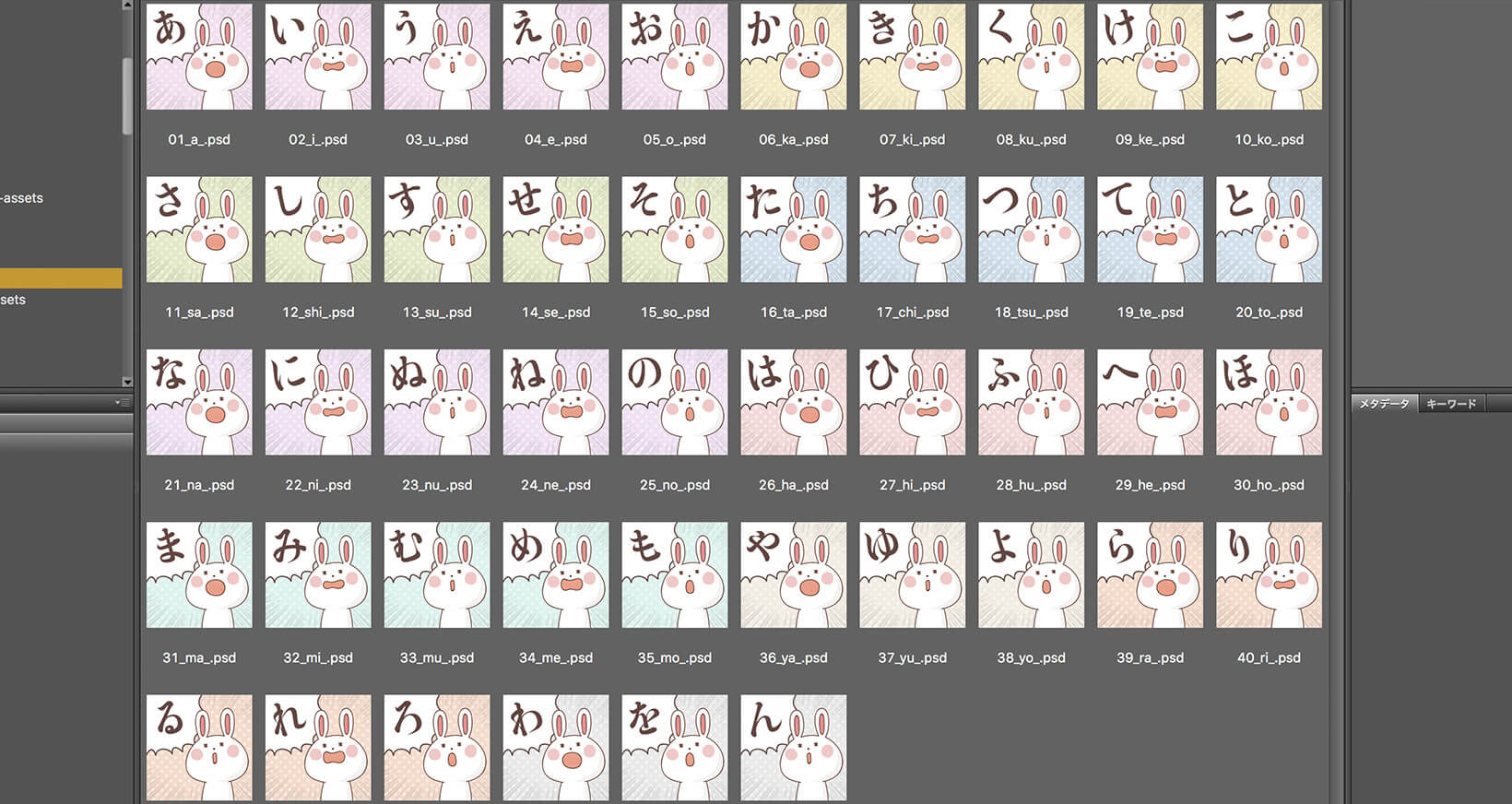
完成!!

保存先で指定したフォルダー内に量産した画像が入ってます〜!
これは気持ちいいいいいい!!!♡
PNGなど拡張子を変えたい場合は「アクション」→「バッチ」で一括処理しちゃおう!
現状はPSDのままなので、PNGやJPEGにしたい場合はPhotoshopの「アクション」と「バッチ」機能が便利です◎
こちらの記事の応用でできます!
→Photoshopのバッチでファイルを一括で処理する方法【初心者向け】|TECH ACADEMY様
このブログでも、続編としてこのあたりの話題も記事にできたらと思います(◍•ᴗ•◍)
まとめ:設定が手間だけど手作業よりはるかに楽!
やってみた感想は、とにかく設定がめんどっちいです(꒪⌓꒪)
でもその分量産できたときの爽快さはひとしお!
こんなの手作業じゃやってられないので、ほんとありがたい機能ですす…。
頻繁に発生するようなことじゃないだろうけど知っているのと知らないのとじゃ天と地の差!
LINEスタンプの作成でも活躍できるんじゃ?
この記事がだれかのお役に立てますように!