こんにちは!ゆうこ(@chibiyuko_0124)です!
存在は知っていたものの、今まで使っていなかったAdobe Typekit。
たまたま覗いてみたらかわいいフォントがあったので、早速ブログに反映してみたよ!
その流れをメモしますっ!
目次
Adobeのプランに登録している方が利用できます
利用するにはAdobeのプランに登録していることが前提ですっ!
詳しくはTypekitのプランページをご覧あれ!
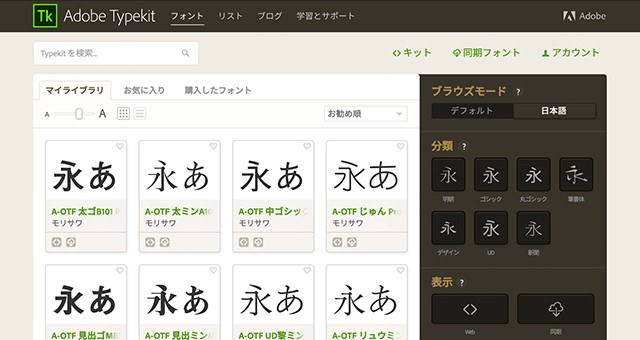
STEP1:Typekitのページでフォントを探そう
 サイドバーから好みの形や、見出し・本文にオススメのものなど選択できるよ◎
サイドバーから好みの形や、見出し・本文にオススメのものなど選択できるよ◎
ビビビッと来たフォントを見つけたらクリックすると詳細が見られます。
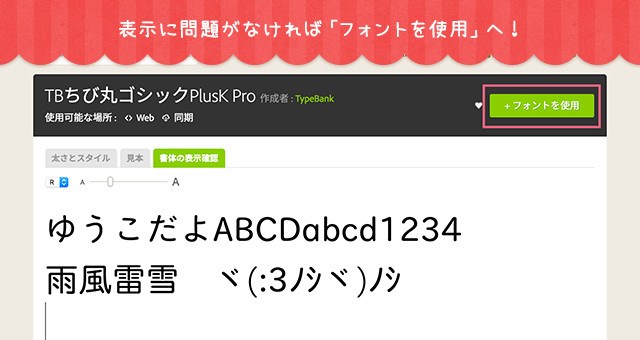
STEP2:フォントの詳細ページで見え方を確認しよう
 わたしはTBちび丸ゴシックPlusK Pro を選んでみたよ♪( ´▽`)
わたしはTBちび丸ゴシックPlusK Pro を選んでみたよ♪( ´▽`)
「書体の表示確認」で自由に文字を打って見え方をチェックできます◎
「自分のサイトで使いたい!」となったら右上の「フォントを使用」をポチします。
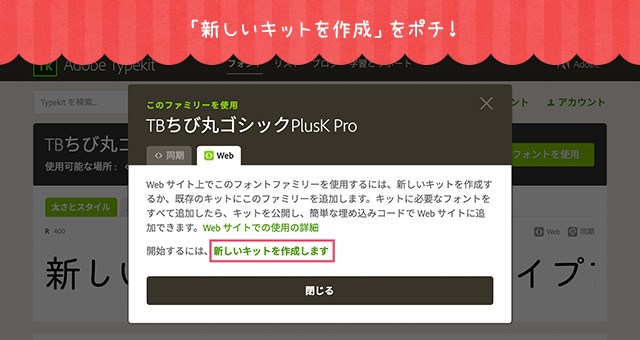
STEP3:モーダルウィンドウから「新しいキットを作成」を
 そうするとモーダルウィンドウが出てくるから、その中の「WEB」を選択して「新しいキットを作成する」をポチしましょう!
そうするとモーダルウィンドウが出てくるから、その中の「WEB」を選択して「新しいキットを作成する」をポチしましょう!
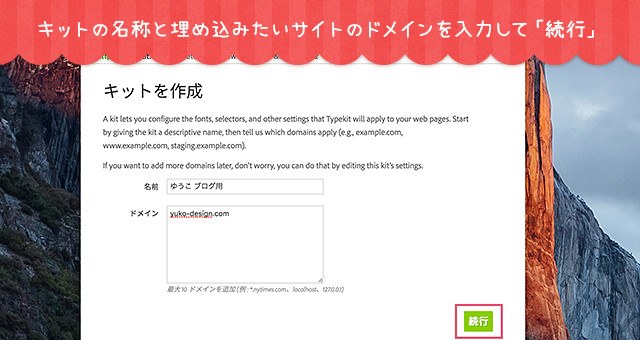
STEP4:キットを作成しよう!
 キット作成用の小窓が出てくるので、キット名・フォントを使いたいWEBサイトのドメインを入力します。
キット作成用の小窓が出てくるので、キット名・フォントを使いたいWEBサイトのドメインを入力します。
ドメインが複数ある場合は読点で追加していけばいいみたい!
利用可能なドメイン数はプランによってちがうのかも?わたしは10ドメインでした◎
入力し終わったら「続行」で次のステップへ進みます。
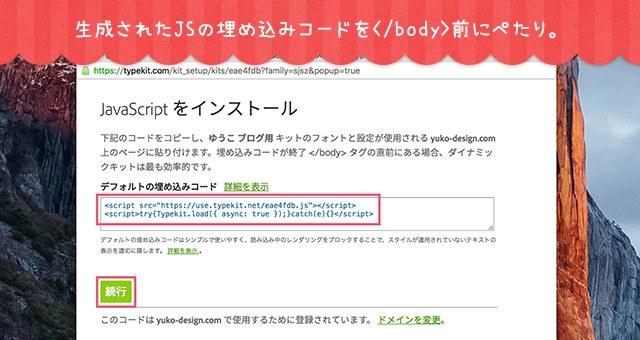
STEP5:生成されたコードをWEBサイトに貼り付けよう!
 JavaScriptの埋め込みコードが出力されます!
JavaScriptの埋め込みコードが出力されます!
これをWEBサイトの< ⁄ body>の直前にペタしませう◎
貼りつけてアップしたら「続行」で次のステップへ!
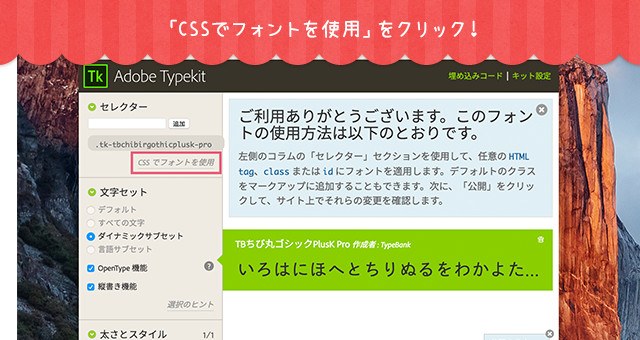
STEP6:CSSにフォントのスタイルを記述しよう!
最後に、CSSにフォント名を記述します。
切り替わったページの左側上部にある「CSSでフォントを使用」をポチします。
 フォントファミリーのスタイルが記述されたモーダルウィンドウが出てくるので、CSSにコピペします。
フォントファミリーのスタイルが記述されたモーダルウィンドウが出てくるので、CSSにコピペします。
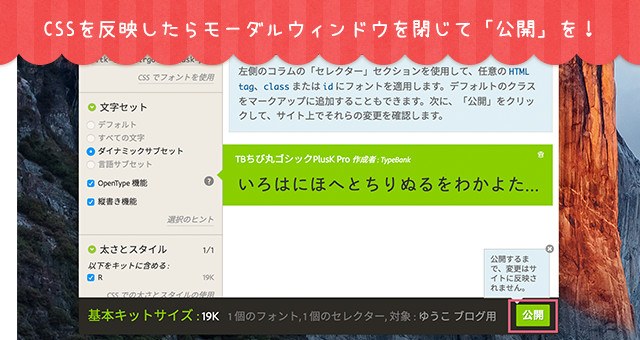
 CSSをアップしたらこのモーダルウィンドウを閉じてしまいましょ!
CSSをアップしたらこのモーダルウィンドウを閉じてしまいましょ!
STEP7:「公開」ボタンからWEBサイトに反映させよう!
 最後に、右下の「公開」をポチします。
最後に、右下の「公開」をポチします。
そうすると数分後にWEBサイトにフォントが反映されるよ!
STEP8:無事に反映されました♡
 反映された♡やった〜!
反映された♡やった〜!
タイムラグ超気になるけど趣味のブログだし、まあいいかϵ( ‘Θ’ )϶ 笑
ぜひ試してみてね!
結構ステップを踏んでるように思えますがカンタンです!
モリサワのフォントも使えるし、フォントによっては太さも選べるます。
複数使うこともできるけど、重いので使いすぎには注意です!
ではでは今回はこれにて!





