こんにちは!ゆうこ(@chibiyuko_0124)です!
今がんばっているお仕事で、HOVERをおもしろくしたくてお手本になるサイトはないかとネットサーフィンをしております。
そんなときに見つけた、マウスで触れるとかわいくアニメーションするアイコンのWEBサイトを紹介します!
目次
BOKURA
 プルプル揺れるふき出しがゼリーみたい!
プルプル揺れるふき出しがゼリーみたい!
おなかが空いているときに見ると、なんだかおいしそうに見えてきます…。笑
http://bokura.biz/
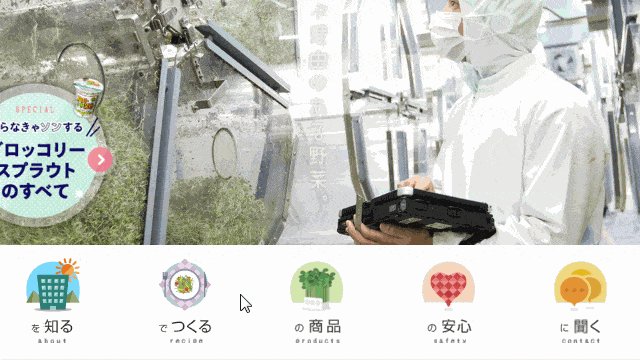
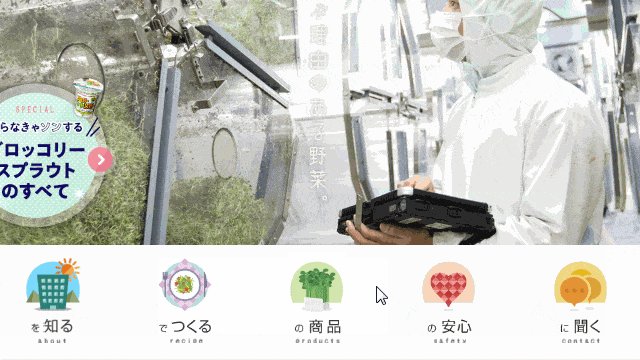
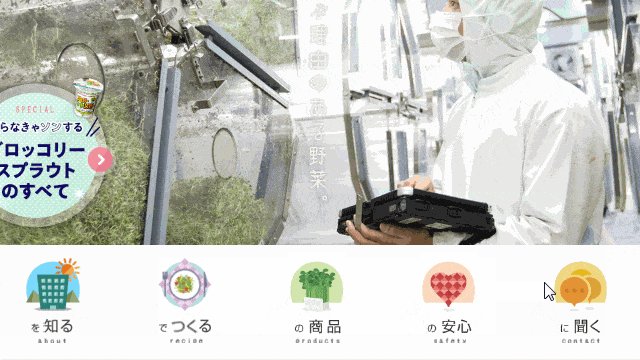
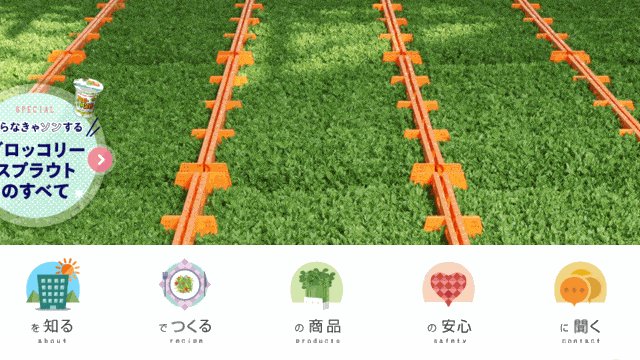
村上農園
 ナビゲーションメニューのアイコンが拡大・縮小したり、文字が飛びはねているアニメーションがかわいすぎますっっ♡
ナビゲーションメニューのアイコンが拡大・縮小したり、文字が飛びはねているアニメーションがかわいすぎますっっ♡
http://www.murakamifarm.com/
上野 文化の杜
 白抜きのアイコンが右側からススッとあらわれます!
白抜きのアイコンが右側からススッとあらわれます!
http://ueno-bunka.jp/
FRAME LUNCH
 矢印の出てくるスピードや、ボールのように一旦はねてから止まる動きがとても心地よいです◎
矢印の出てくるスピードや、ボールのように一旦はねてから止まる動きがとても心地よいです◎
http://framelunch.jp/
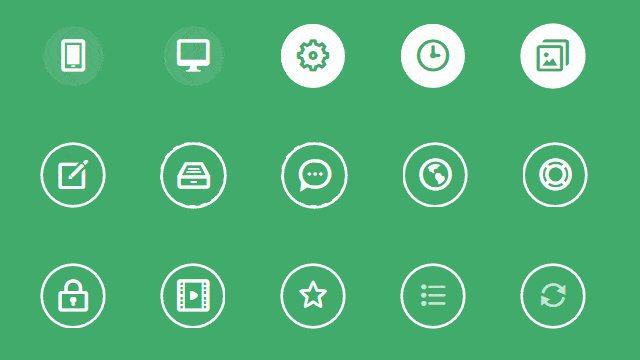
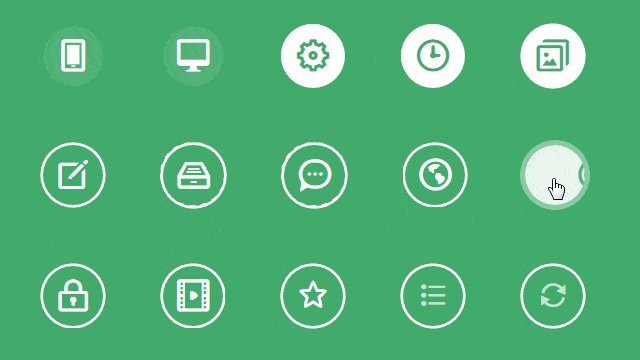
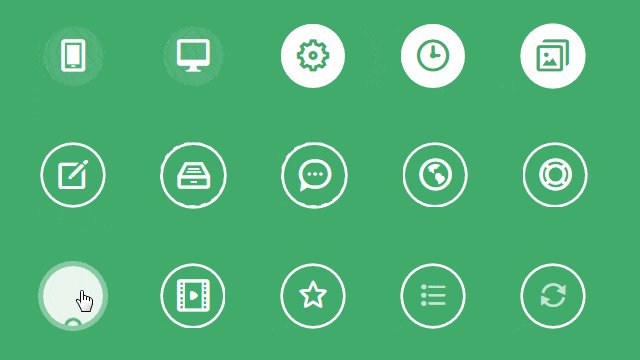
CSSのみで実装できるHOVERエフェクト ICON HOVER EFFECTS
 このアイコンのアニメーションは全てCSSだけで再現されているみたいです。
このアイコンのアニメーションは全てCSSだけで再現されているみたいです。
無料でDLして使用できます。
→ダウンロードはこちら
HOVERがおしゃれなWEBサイトは一段上級に見える!
今のWEBサイトは、スライドとかスクロールしたときのふわっと表示させる効果とか、アニメーションを取り入れることが当たり前になってますよね。
その中でもHOVERはぶっちゃけ地味な存在ではあるように思うけど、こういうところで凝っていると隠れ家的なカフェを見つけたようなうれしい気持ちになります(*´ω`*)
動きがおもしろいアイコンはついついクリックしたくなるしね。
要素検証かけて、どうやって動かしてるんだろな~ってお勉強したり◎
紹介しているサイト以外にもおもしろいものを見つけたらまた更新します~!
ではでは本日はこれにてっっ





