こんにちは。ゆうこ(@chibiyuko_0124)です。
やっと、やっと…!ブログをリニューアルできました!わーーい!!
浮気性なのでデザインを何度もやり直して、なんとかこの形に落ち着きました…。
こだわったところや使用したjQueryなど備忘録程度に書き込んでおこうと思います◎
目次
レスポンシブWEBデザインで組みました
今回も引き続きレスポンシブで組みました◎
PCと他のデバイスでテンプレートを分けようか迷ったけど、レスポンシブのほうが編集が楽なんで!(●⁰౪⁰●)
以前のデザインは特にスマホが殺人的な見づらさだったけど…ちったあ改善できたかな?
なるべくプラグインは使わない!
プラグインを使うとソースがぐっちゃぐちゃになるし、重くなるし、バージョンアップするとデザインが崩れたり使えなくなったり…といったことがイヤだったので極力使わないようにしました!
記事ページに表示される「関連記事」だけは「WordPress Related Posts」というプラグインを使っています。
このプラグインだと、自分で掲載したい記事をチョイスできるのがいいな〜と思って*
でもここもphpで自動化させちゃおうか迷うな〜。
サイドバーのランキングにはちょっと手こずって、こちらの記事のおかげで表示できました!!(TOT)
プラグインなしで人気記事ランキングを表示
→WordPressにプラグインを使わず定期的に更新される人気記事を表示する
WEBフォントはこの4つ!
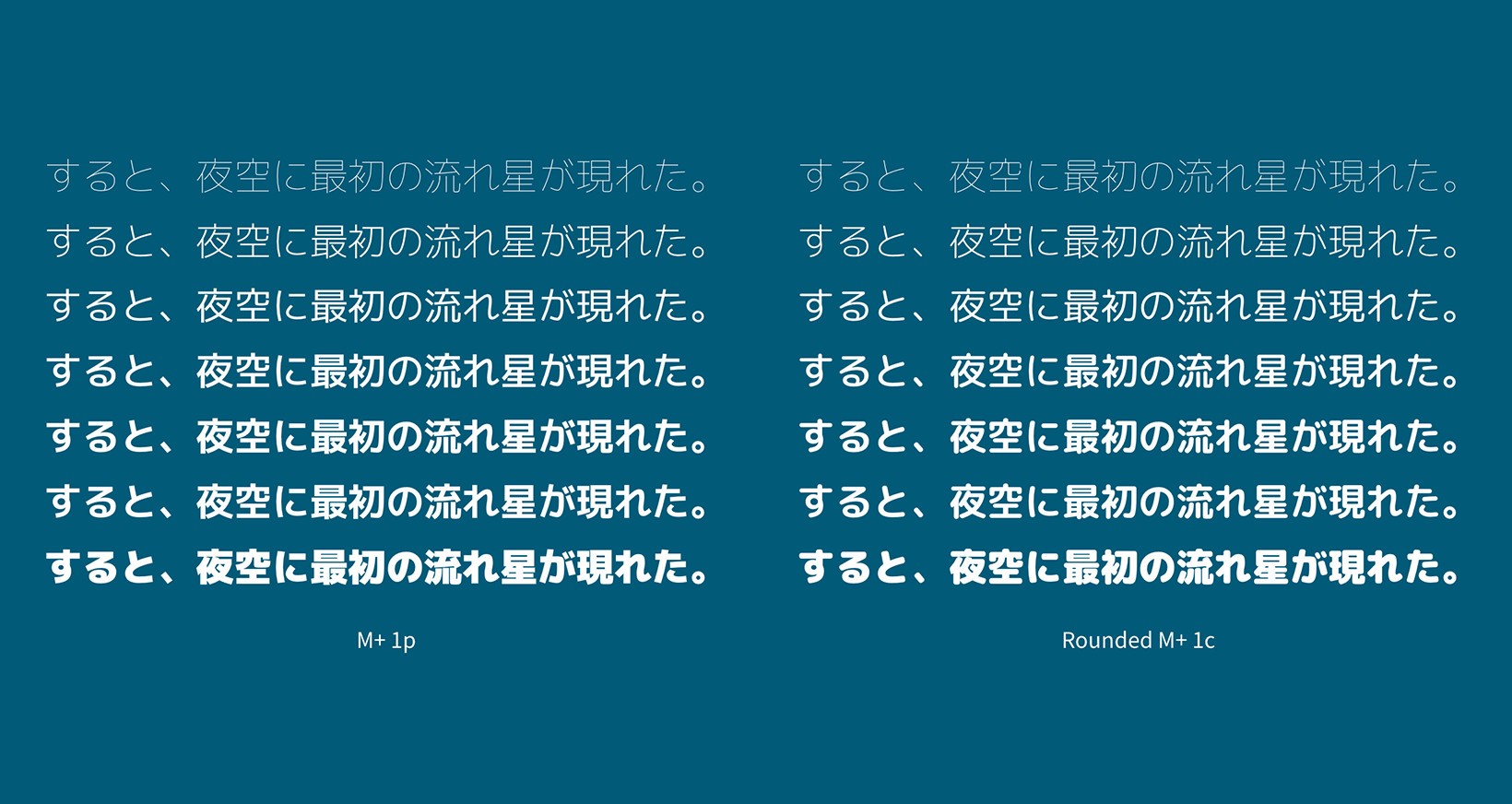
日本語はGoogle FontsのM+1p
 カクッとしつつ曲線もありつつでほんとかわいい…。
カクッとしつつ曲線もありつつでほんとかわいい…。
なにより太さが7段階で選べるのがうれしい!
日本語のWEBフォント、もっともっと増えてほしいな〜。
→Google Fonts + 日本語 早期アクセス・Google Fonts + Japanese Early Access
本文の英文はRubik
こちらもGoogle Fontsです。
M+1pとの太さの差が気になるけど…。
→Google Fonts Rubik
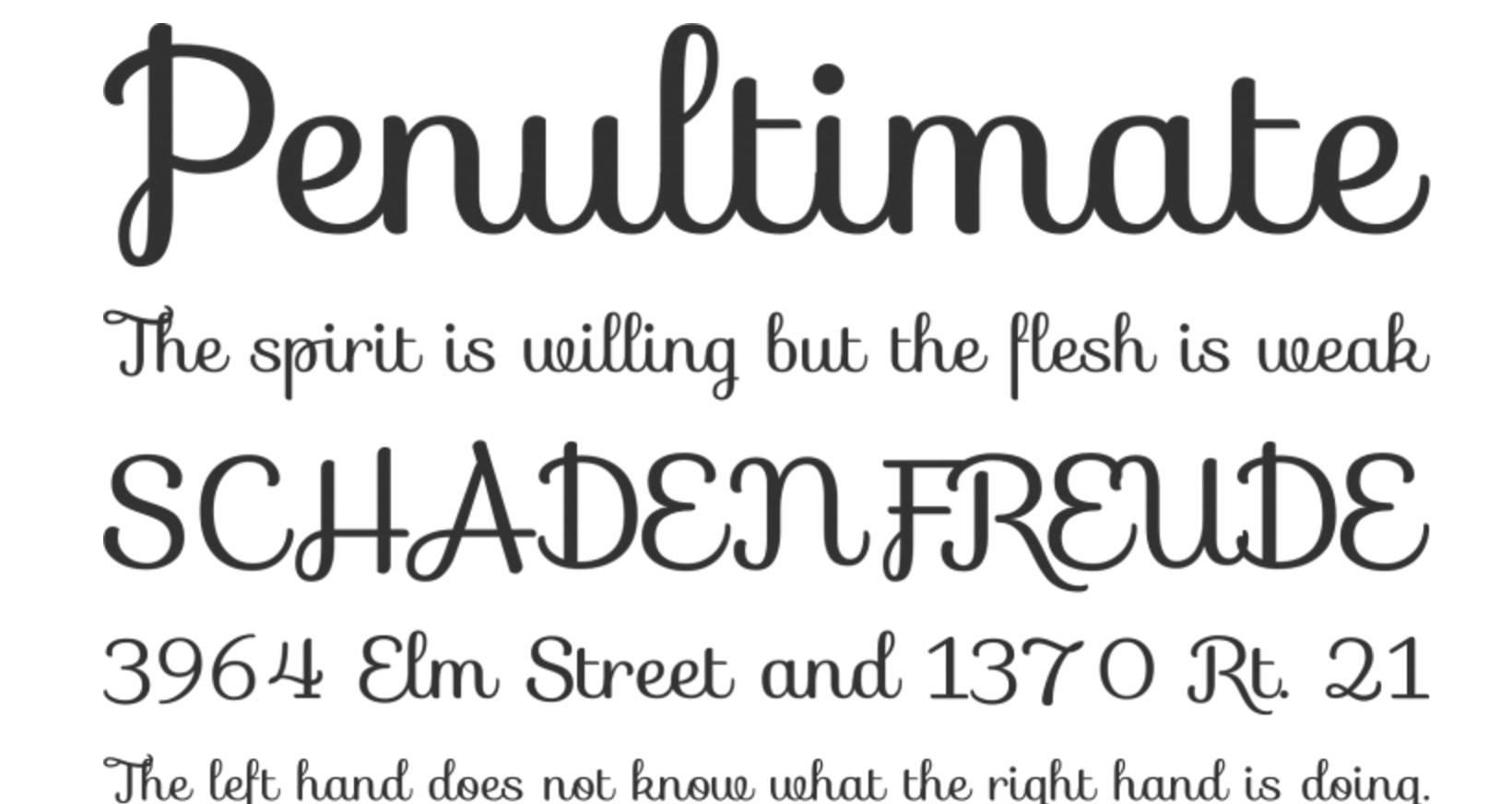
見出し英文はSOFIA
 サイドバーなどで使用しております。
サイドバーなどで使用しております。
かわいすぎずエレガントすぎずで使いやすい〜♡
下記のサイトからダウンロードできて、「Generator」というメニューからWEB用に書き出しができます♪
→SOFIA 英文WEBフォント
アイコンフォントはAwesome
 Awesomeは定番中の定番だあね〜。
Awesomeは定番中の定番だあね〜。
安定のかわいさ♡
そして種類も豊富で助かります!
→Awesome
ちょっと動きを入れて遊びゴコロを
ホバーで画像にアニメーション
 ロゴやアイキャッチにカーソルを持ってくると、にょんっと動くようにしました。
ロゴやアイキャッチにカーソルを持ってくると、にょんっと動くようにしました。
下記のCSSライブラリで実装してまふ。
→Hover.css
無限スクロール
 2ページ目以降の記事の表示を、スマホサイトでよくあるような、ボタンを押すと続きがふわっと出てくる形にしました。
2ページ目以降の記事の表示を、スマホサイトでよくあるような、ボタンを押すと続きがふわっと出てくる形にしました。
下記のサイトを参考にしました。
→【jQuery】無限スクロール[Infinite Scroll]を極限までカスタマイズ。
要素がふわっと表示
 別のページに遷移したときに、ページ全体がふわっと表示されるように記述しました!
別のページに遷移したときに、ページ全体がふわっと表示されるように記述しました!
CSS・JSの圧縮&合体させました
極力軽くしたかったのと、CSSやJSは何個も読み込むのがめんどくさいしソースをなるべくスリムにしたかったので圧縮して合体させました◎
軽量化に便利なOnline JavaScript/CSS Compressor
CSSやJSをフォームにコピペするだけです。
便利〜〜(◍•ᴗ•◍)♡
→Online JavaScript/CSS/HTML Compressor
JSを合体!JMerge
フォームにURLを入力して「Continue」をクリックするとそのサイトで使われているJS一覧が表示されます。
合体させたくないJSはクリックすると一覧から消えます。
「Combine them!」をクリックすると合体したJSテキストがざざーーっと表示されるので、コピペで保存すればよろしおす◎
→JMerge
ボツになったデザイン案たちをご紹介
消してしまったものもあるので一部ですが…。
ガーリーデザイン
 雑誌みたいなおしゃれ感を出したいなと思ってつくっていましたが、レスポンシブサイトとは相性最悪になりそうだしダサく感じてきたからボツ。
雑誌みたいなおしゃれ感を出したいなと思ってつくっていましたが、レスポンシブサイトとは相性最悪になりそうだしダサく感じてきたからボツ。
サイドバーなしデザイン
 思い切ってサイドバーをとっぱらっちゃって、アイキャッチはまん丸く見せられるようにと試みたデザイン。
思い切ってサイドバーをとっぱらっちゃって、アイキャッチはまん丸く見せられるようにと試みたデザイン。
これもしっくり来ず…。
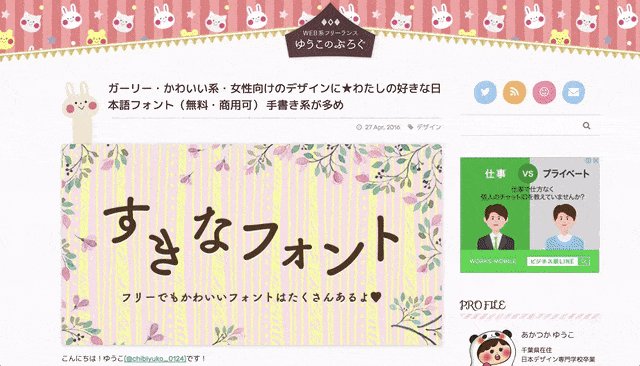
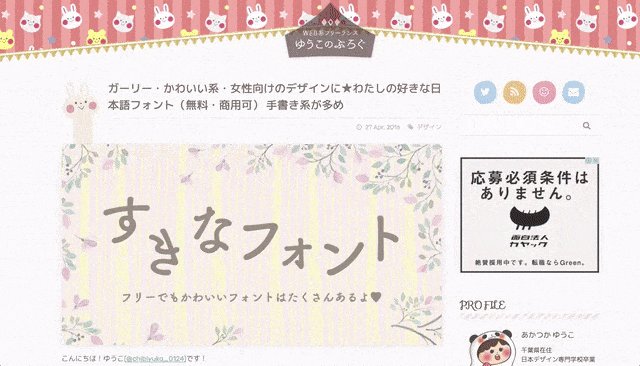
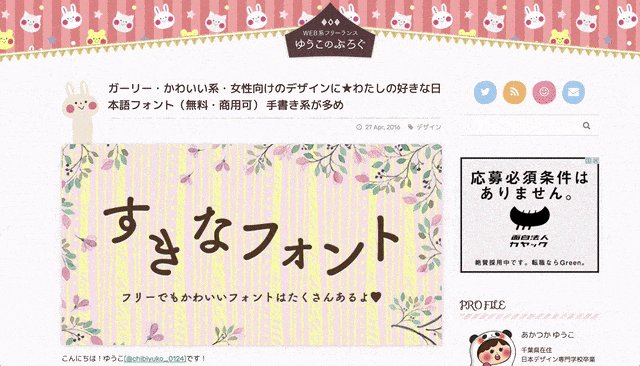
結局今のデザインでなんとか落ち着いた
 一応テーマは「サーカス」です!
一応テーマは「サーカス」です!
ヘッダーには動物たちのテクスチャでわちゃわちゃさせました。
なんとなく看板キャラとなっているウサギさんは絶対に入れたくて、個別の記事ページのタイトルのところに置いてみたよ。(スマホでは表示されません 涙)
ADVENTERに間に合ってよかった!
「フリーランスの今年とお金の話 Advent Calendar 2016」で記事を更新予定なので、なんならそれまでにリニューアルしちゃおうと思ってがんばりました◎
間に合ってよかった〜( ´͈ ᗨ `͈ )
これからしばらくはこのデザインでいこうと思っておりますのでよろしくお願いします!
表示がおかしなところなど見つけたら教えてくださいまし〜。