こんにちは。ゆうこです。
今回はカンタンで春かわいいデザインテクを紹介します!
文字に花柄を重ねるだけでなんだかとってもオシャレに見えるテクニックです♡
Illustrator、Photoshopどちらでもできますが、今回はIllustratorでのやり方を紹介します。
目次
- 1 【下準備1】まずは花柄素材を用意しよう
- 2 【下準備2】Illustratorを起動!花柄素材をスウォッチに登録しよう
- 3 【カンタン編】STEP1:文字を入力しよう
- 4 【カンタン編】STEP2:アピアランスで「新規塗りを追加」をポチ!
- 5 【カンタン編】STEP3:新規追加した「塗り」に花柄スウォッチを指定してあげよう
- 6 Tシャツにプリントされていそうなオシャレ文字に変身
- 7 【アレンジ編】STEP1:文字に色を入れよう
- 8 【アレンジ編】STEP2:効果→パスの変形→ラフでギザギザさせよう
- 9 【アレンジ編】STEP3:新規追加した「塗り」に花柄を指定しよう
- 10 【アレンジ編】STEP4:花柄の表示モードを変更するよ
- 11 【アレンジ編】これで完成!
- 12 Photoshopでも同じようにつくれます
- 13 いろんなアレンジができると思います!ぜひ試してみてね!
【下準備1】まずは花柄素材を用意しよう
 今回はこちらの素材をお借りしました。
今回はこちらの素材をお借りしました。
Seamless Floral Backgrounds Vector 2/商用利用OK
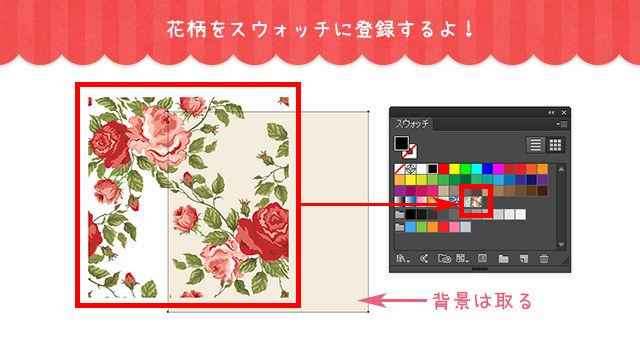
【下準備2】Illustratorを起動!花柄素材をスウォッチに登録しよう
 ダウンロードした花柄素材はベクターデータなのでIllustratorで開けます。
ダウンロードした花柄素材はベクターデータなのでIllustratorで開けます。
メニューの「ウィンドウ」から「スウォッチ」をポチします。
新規作成したキャンバスにベクターデータをコピペで持ってきて、スウォッチにドラッグ!
そうすると花柄が登録されます。
柄が大きい場合は適宜に縮小してちょ◎
※元のデータは背景に色がついたパスが入っているので、スウォッチに登録するときには取っちゃってください。
【カンタン編】STEP1:文字を入力しよう
 カンタン編はたったの3STEP!
カンタン編はたったの3STEP!
まずは、下準備2のキャンバスに文字を打ちます。
何色でもいいですが、今回は黒で!
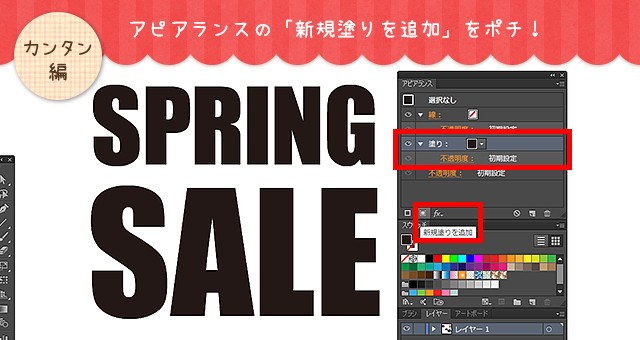
【カンタン編】STEP2:アピアランスで「新規塗りを追加」をポチ!
 メニューの「ウィンドウ」から「アピアランス」をポチ!
メニューの「ウィンドウ」から「アピアランス」をポチ!
この画面で、選択したオブジェクトの色や線、影などの効果が編集できます。
左下の真ん中のアイコンポチして「新規塗り」を追加します。
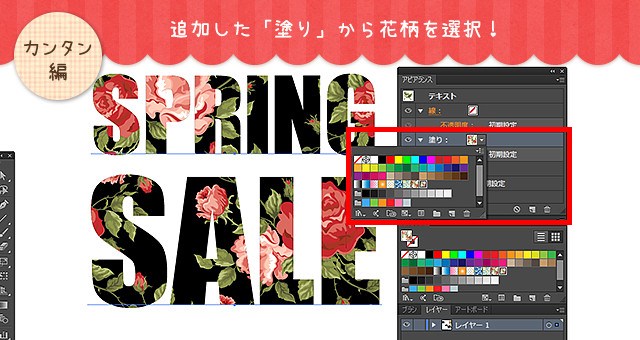
【カンタン編】STEP3:新規追加した「塗り」に花柄スウォッチを指定してあげよう
 STEP2でつくった「塗り」の黒い四角いところを押すと、スウォッチが出てきます。
STEP2でつくった「塗り」の黒い四角いところを押すと、スウォッチが出てきます。
下準備で登録した花柄をポチしましょう!
Tシャツにプリントされていそうなオシャレ文字に変身
 柄を重ねるだけなのにそれっぽくなりました~◎
柄を重ねるだけなのにそれっぽくなりました~◎
今度はもう少し工夫を加えたアレンジ編にチャレンジします!
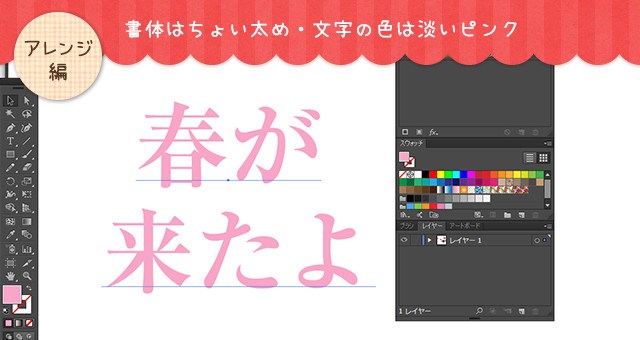
【アレンジ編】STEP1:文字に色を入れよう
 まずはベースの文字に色を入れます。淡い色が良いです◎
まずはベースの文字に色を入れます。淡い色が良いです◎
書体は細め~ちょい太め くらいがいいかも。
太すぎると読みづらくなってしまうので。
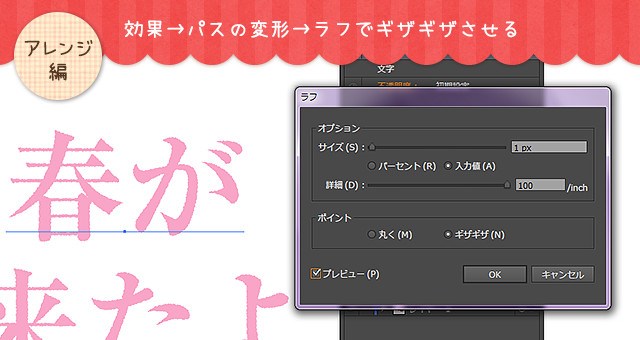
【アレンジ編】STEP2:効果→パスの変形→ラフでギザギザさせよう
 メニューの「効果」から「パスの変形」→「ラフ」へ。
メニューの「効果」から「パスの変形」→「ラフ」へ。
にじんだような質感を出します。
今回はサイズ:1px・詳細:100/inchにしてます。
ポイントは丸でもギザギザでもどっちも大して変わらないかな(・ω・)
※Photoshopにはこの機能はありません!
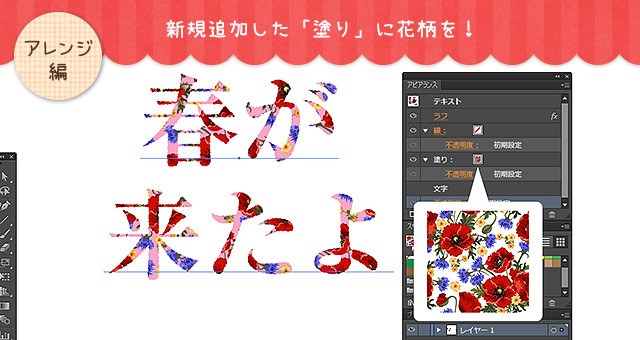
【アレンジ編】STEP3:新規追加した「塗り」に花柄を指定しよう
 カンタン編と同じように、アピアランスから「塗り」を新規追加して、花柄を指定します。
カンタン編と同じように、アピアランスから「塗り」を新規追加して、花柄を指定します。
今回はちがう花柄にしてみたよ~(っ*´∀`*)っ
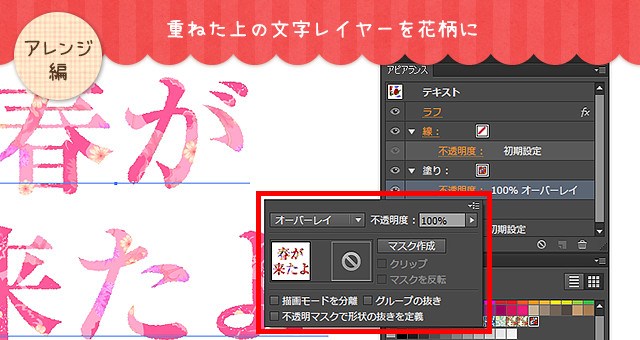
【アレンジ編】STEP4:花柄の表示モードを変更するよ
 さらに、アピアランスの花柄のところにある、「不透明度」をポチします!
さらに、アピアランスの花柄のところにある、「不透明度」をポチします!
出てきた画面で、レイヤーモードを「オーバーレイ」に。
花柄の見せ方がガラリと変わるよ!
ちょっと柄がキツいなと思ったら、不透明度の数値を調整してくだし。
【アレンジ編】これで完成!
 完成で~~す!パチパチ。
完成で~~す!パチパチ。
アレンジ編といっても、ぜんぜん難しくないよ~⊂(‘ω’⊂ )))
ラフのギザギザが良い味を出してくれてます◎
【ポイント】パターン素材はハデめなものをチョイスしよう!
なるべく色が強くてキバツな柄を使うといい具合になります(*´ω`*)
カンタン編で使った花柄は、色が控えめだしスキマが多くてしっくりきませんでした。
Photoshopでも同じようにつくれます
Photoshopでは、レイヤータブ内の「レイヤー効果」→「パターン」から、柄が指定できたり表示モードを編集できるよ◎
いろんなアレンジができると思います!ぜひ試してみてね!
文字の色や柄を変えれば夏とか他の季節バージョンもつくれるし、アレンジしまくったらさらに進化すると思います!
カンタンなのでぜひぜひ試してみてください~♪